アイデアが浮かばない時に見てほしい、ユニークなナビゲーションを使ったサイト例9つ
Contents
アイデアが浮かばない時に見てほしい、ユニークなナビゲーションを使ったサイト例9つ
HTML5やCSS3が発展を続けている今、Webデザインやアニメーションはますますダイナミックに進化しています。その変化を感じられる要素の一つがナビゲーションメニュー。もはやインデックスとしての役割でなく、サイトのテーマやデザイン全体に関わる重要なパーツになっています。
今回は、大胆で素敵なナビゲーションメニューを使った9つのサイトをご紹介します。
1、BELOESUHOE
CM制作会社のWebサイトです。撮影機材がセットされたスタジオがトップページ。レフ板に見立てたメニューに赤いポインタが表示されていて、これをクリックするとそれぞれのページへ。独創的でインパクトの大きいアイデアです。
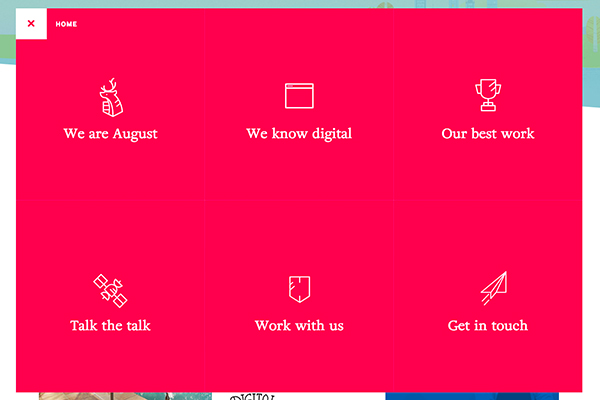
2、August
メニューアイコンをクリックすると、コンテンツを全ておおう大きなメニューボックスが現れます。マウスオーバーで見せる、一つひとつのアイコンのアニメーションはとてもユニーク。スマホでタップすると、一瞬アニメーションしてからページに遷移します。
3、Jova
画面いっぱいの背景画像の上にのったメニュー。マウスオーバーするとパタッと上に持ち上がるようにアニメーションします。シンプルなのに目をひき、それでいて背景のイメージも壊さない、優れたデザインです。
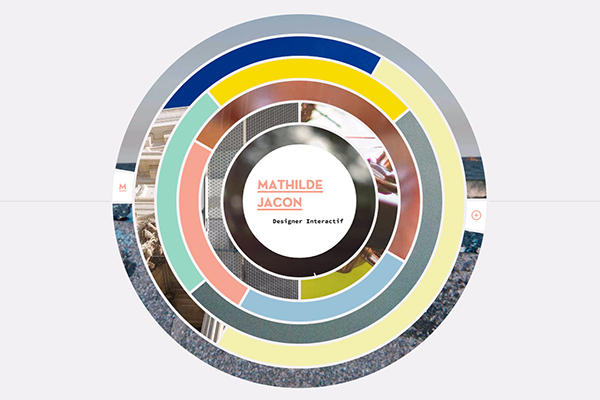
4、MATHILDE JACON
デザイナーさんのポートフォリオサイトです。幾重にもなったサークルの層が全てメニューになっています。マウスオーバーすると中心にテキストがフェード&ズームイン。トップのコンテンツがナビゲーションのみ、という大胆なサイトです。それぞれのページでは、スクロールでコンテンツが次々に表示されます。ページ遷移時のアニメーションも美しい。
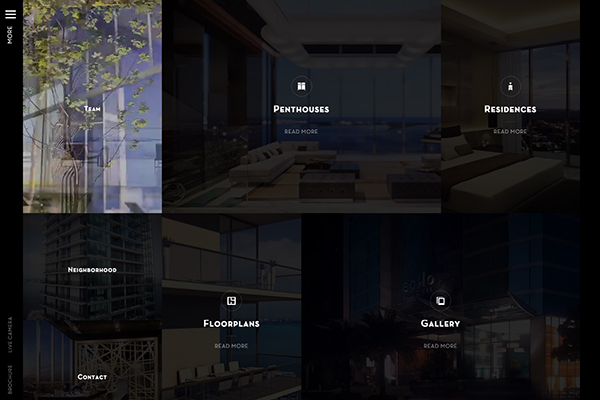
5、Echo Brickell
左上のメニューボタンから、右にスライドして出てくるメニュー。スタンダードなナビゲーションかと思えば、マウスホバー時に背景画像が3Dでアニメーションする仕掛けが施されています。
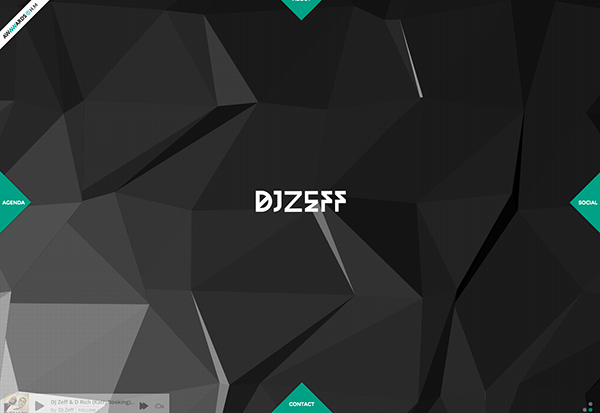
6、DJZEFF
ミュージシャンのオフィシャルWebサイトです。上下左右に配置された三角形のボタンがナビゲーションメニューです。コンテンツ自体も斜めのラインや三角、ポリゴンを用いたデザイン。モノクロの背景画像の中に配置されたカラーのナビゲーションが、サイトを引き締めています。
7、愛が、多すぎる。NANKAI
南海電鉄のプロモーションサイトです。キャッチコピーもインパクトがありますが、その脇にさりげなく設置されたナビゲーションにも愛があふれています。スクロールすると電車が線路を走り、駅で停車するようなイメージ。
8、ALFA DENTAL OFFICE
メニュー自体はアイコンとフォントを組み合わせただけのものですが、サイト全体との一体感がすごいです。特に、トップページのナビゲーションは「そんなところに?」と言いたくなるような場所にありますが違和感はなく、むしろランダムな位置に各コンテンツへのリンクが配置されていることで、楽しい雰囲気を創り出しています。
9、ドデカイラーメンのスペシャルサイト
その名の通り、ベビースターのお菓子のスペシャルサイトです。「ドデカイモード」でメニューボタンをクリックすると、これでもかというくらい大きなフォントのメニューが迫ってきます。ただし、このままではコンテンツは読みづらいので、大迫力を楽しんだ後は「通常モードに切替」ボタンで通常サイズに戻って見てください。
いかがでしょうか。
ナビゲーションのデザインに行き詰まった時に、アイデアをくれるかもしれません。日頃から、サイトのナビゲーションにも注目しておくといいですね。