Bootstrapで構築したサイトに、簡単に便利機能がつけられるjQueryプラグイン「smoke」
Contents
Bootstrapで構築したサイトに、簡単に便利機能がつけられるjQueryプラグイン「smoke」
Bootstrapと組み合わせると、簡単にエラーメッセージやプログレスバーなどの便利機能が使えるようになるプラグインをご紹介します。
アラートやフルスクリーンなど、6つの機能を簡単なコードで実装することができます。
■使い方
bootstrapに加え、jQuery本体と、ダウンロードしたsmokeのcssとjsファイルを読み込みます。
[HTML]
<head> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Smoke --> <link href="css/smoke.min.css" rel="stylesheet"> </head> <body data-rsssl=1> <!-- コンテンツ --> <!-- jQuery --> <script src="https://code.jquery.com/jquery.js"></script> <!-- Bootstrap --> <script src="js/bootstrap.min.js"></script> <!-- Smoke --> <script src="js/smoke.min.js"></script> <script src="js/es.min.js"></script> </body>
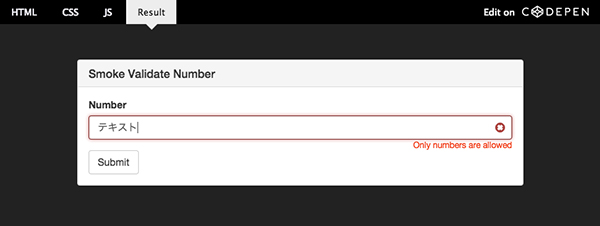
■Form Validation

必須項目やメール、数字、パスワードなど、さまざまな入力チェックができます。
使い方は簡単。
まず、<form>要素の中にform-groupクラスを付与したdivを置き、その中に入力項目を入れます。
また、<input>要素にsmk-type属性を付け、実行コードを記述します。
尚、実行コードはsmoke.jsの読み込み行より後に記述します。
例)数字の入力チェック

[HTML]
<form role="form"> <div class="form-group"> <label for="text">Number</label> <input type="text" class="form-control" placeholder="Enter number" smk-type="number" required> </div> <button type="button" class="btn btn-default">Submit</button> </form> [コード] <script> $('button').click(function() { if ($('form').smkValidate()) { $.smkAlert({ text: 'Validate!!', type: 'success' }); } }); </script>
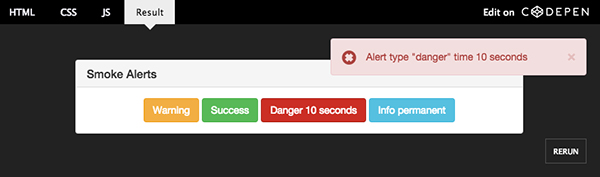
■Notificaitons

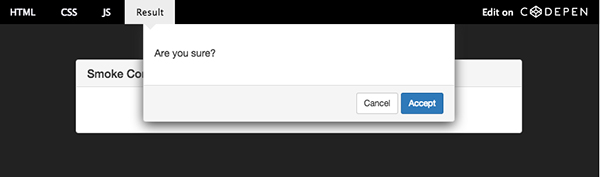
エラーや決定前の確認メッセージなどを表示させます。
オプションで、メッセージの表示時間を設定することもできます。
確認ボタンのクラスはレイアウトを指定するものなので、なくても機能には影響しません。

[HTML]
<a href="#" class="btn btn-default" id="btnConfirm">確認ボタン</a> [コード] $('#btnConfirm').click(function(e) { e.preventDefault(); $.smkConfirm({ text: 'Are you sure?', accept: 'Accept', cancel: 'Cancel' }, function(e) { if (e) { $.smkAlert({ text: 'Confirm', type: 'success' }); } }); });
■Progressbar

ページ上部にプログレスバーを表示させます。
画像では少し分かりにくいですが、白いボックス上部の青いラインがバーで、進捗にあわせて右に進みます。
例)
[HTML]
<a href="#" class="btn btn-info" id="btnProgressBar">Start</a>
[コード]
$('#btnProgressBar').click(function(event) {<br> event.preventDefault();<br> $.smkProgressBar({<br> element: '.example',<br> status: 'start' });<br> setTimeout(function() {<br> $.smkProgressBar({<br> element: '.example',<br> status: 'end'<br> });<br> },<br> 1000);<br> });<br>
■Fullscreen

ボタンクリックで、フルスクリーン表示にします。
例)
[HTML]
<a href="#" class="btn btn-info" id="fullscreen"></a>
[コード]
$('#fullscreen').smkFullscreen();
■Panel

シンプルなパネルを表示させます。
右上の「-」ボタンクリックで、アニメーションしながら開閉する機能も付いています。
例)
[HTML]
<div class="panel panel-default" id="panel"> <div class="panel-heading"> <h3 class="panel-title"><span id="i-2">パネルのタイトル</span></h3> </div> <div class="panel-body text-center">パネルの中身</div> </div> </div>
[コード]
$('#panel').smkPanel({ hide: 'full' });
■Helpers

URLや日付を取得し表示します。
例)URLを表示させる場合
[HTML]
<form role="form"> <button type="button" class="btn btn-default">Get URL</button> </form>
[コード]
$('button').click(function() { var url = $.smkGetURL(); $.smkAlert({ text: url, type: 'success' }); });
いかかでしょうか。
一つの機能ごとにプラグインを実装しなくても、これ一つでよく使う機能がまとまっているので、とても便利です。
デザイン性にも優れているので、使いやすいと思います。
興味があればぜひ、Bootstrap導入サイトで試してみてください。