マテリアルデザイン仕様のサイトを簡単に作成するツール「Material Design Lite」
マテリアルデザイン仕様のサイトを簡単に作成するツール「Material Design Lite」
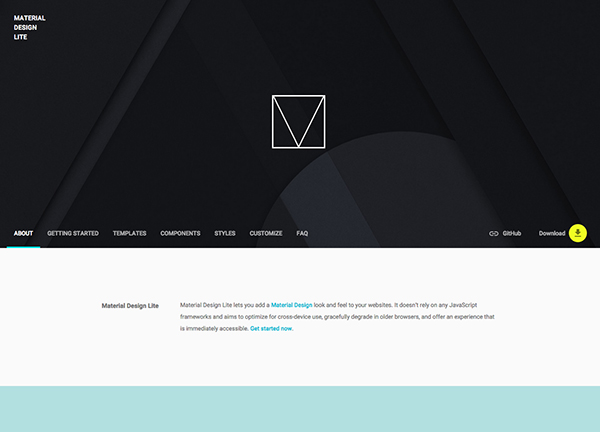
美しいビジュアルだけでなく、ユーザーの操作に対する心地よい操作感も追求する「マテリアルデザイン」。Googleが提唱して以来、Web制作の現場で大きな注目を集めています。
そして7月、マテリアルデザイン仕様でサイトを構築したい、という方に向けたフレームワークをGoogleが無償公開しました。
ダウンロードすると、「material」という名前のjsやcssファイルが手に入ります。これらを読み込んで使うことで、マテリアルデザイン仕様として最適化されたサイトを手軽に作ることができます。
また、Googleのcdnから利用することもできます。
記述例)
<link rel="stylesheet" href="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.indigo-pink.min.css"> <script src="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.min.js"></script> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">

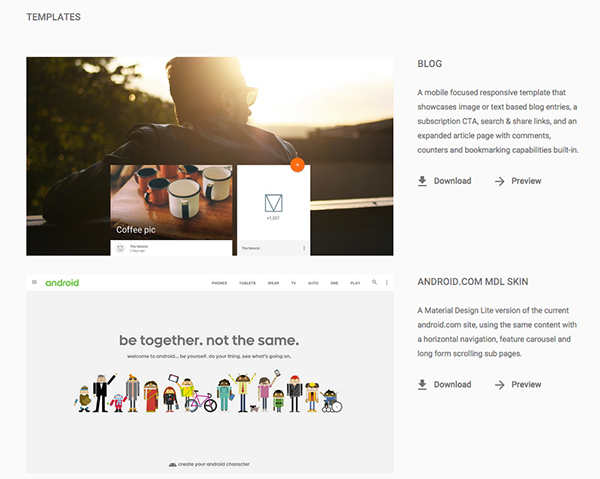
「TEMPLATES」には、Material Design Liteを使って作ったサンプルサイトが並んでいます。どれもテンプレートとしてダウンロードしたり、デモで実際の動きを試したりできます。

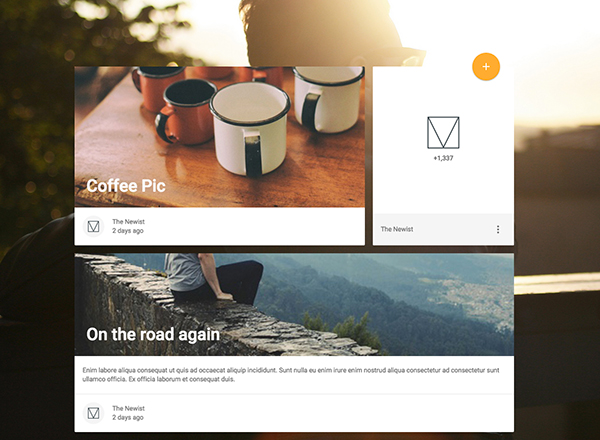
こればブログのテンプレート。記事がカード型にならんでいます。

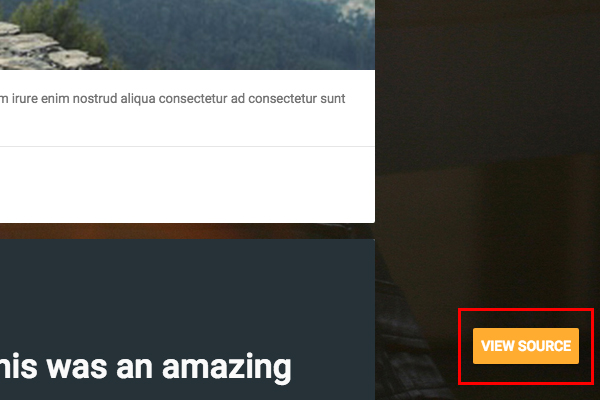
右下にある「VIEW SOURCE」をクリックすると、GitHubに飛び、そこから一式をダウンロードすることもできます。

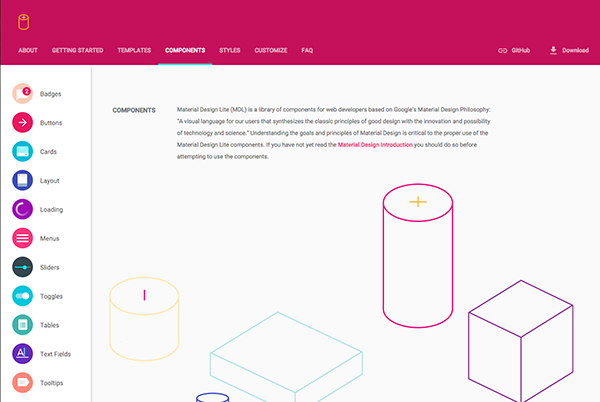
「COMPONENTS」には、ボタンやナビ、スライダーなど、サイト制作にそのまま使える部品を置いています。

コピー&ペーストで使えるコードが、説明文とともに公開されていて必見。


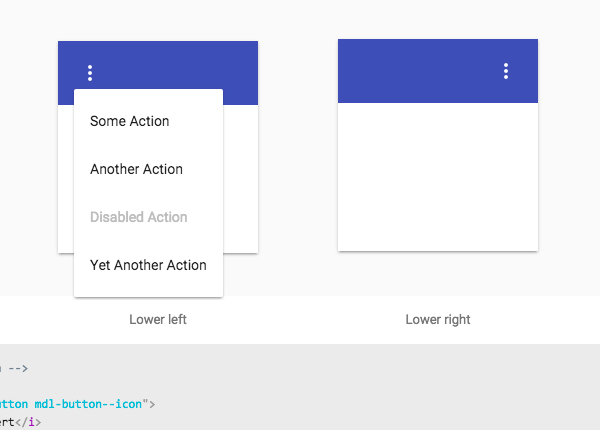
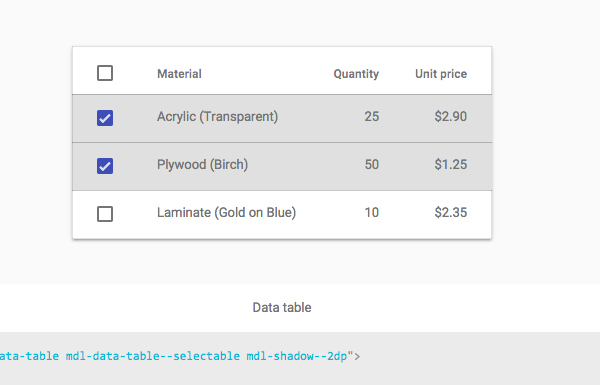
ドロップダウン付きのメニューやチェックボックス付きのテーブルなど、一から作ると面倒なパーツが揃うので、とても便利です。

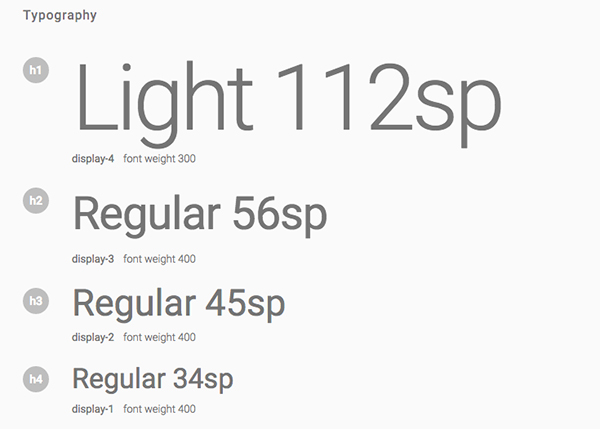
「STYLES」では、タイポグラフィやアイコンの使い方について説明されています。また、サンプルで使われているフォントやアイコンのダウンロードもできます。

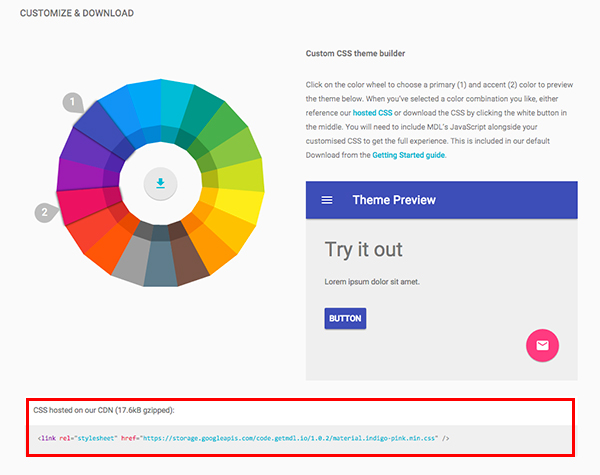
カラーパレットを元に、ベースカラーとアクセントカラーの配色を試すことができます。
①の吹き出しが出ているカラーがベースカラー、②がアクセントカラーです。
カラーパレットをクリックすると右のプレビューに反映されるので、さまざまなバリエーションを試して、組み合わせを作ってみてください。
また、ここで選択したカラー用のCSSのコードが下に動的に生成されます。
CDNから読み込むことができるので、このままコピーして貼付ければ、お気に入りのカラーテーマが即座に出来上がります。
いかがでしょうか。
「Material Design Lite」を使うことで、素早くサイト制作ができるのはもちろん、モバイルフレンドリーなサイト制作にも活かすことができるのがうれしいですね。
チェックしてみてはいかがでしょうか。