【CSS】 すぐに使える!デザイン・アニメーションともに洗練されたツールチップ9種
Contents
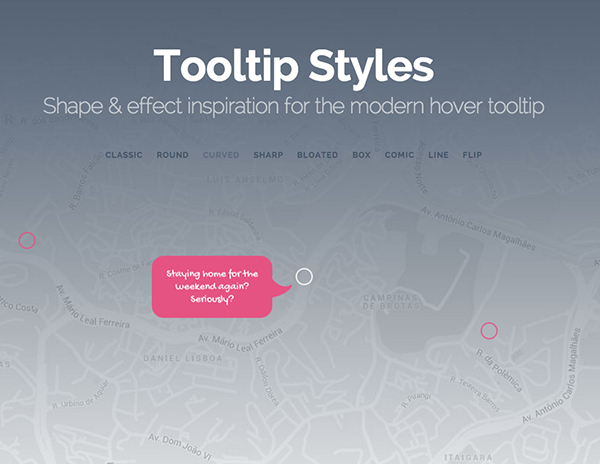
【CSS】 すぐに使える!デザイン・アニメーションともに洗練されたツールチップ9種
デザイン性にも優れ、きれいにアニメーションするツールチップがCODROPSで公開されていたので、ご紹介します。
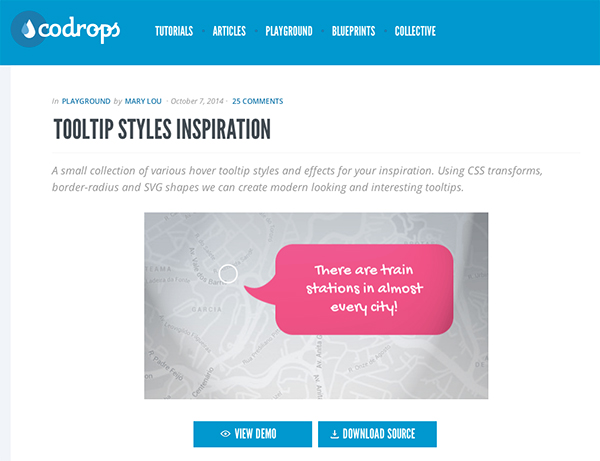
まずはデモ
http://tympanus.net/Development/TooltipStylesInspiration/

スタイルは全部で9種。シンプルなものから漫画風のものまで、バリエーションが豊富なので、サイトに合うデザインが見つかるはず。
Chromeを推奨していますが、Firefoxでも正常に動作しているようです。
使い方
元サイトの「DOWNLOAD SOURCE」よりソース一式をダウンロードします。

ツールチップのスタイルごとに、HTMLもCSSも分かれているので、使いやすいと思います。
ページ内の細かいスタイルはデモ用のdemo.cssで指定されていますが、ツールチップの機能自体はそれぞれのHTMLとCSSのみで完結します。
cssのパスはお使いの環境に合わせてください。
CLASSIC
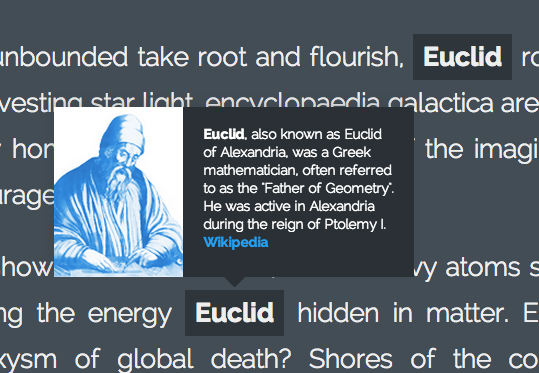
最もベーシックなタイプです。

[HTML]
head内
<link rel="stylesheet" type="text/css" href="css/tooltip-classic.css" />
body内
<p> <span class="tooltip tooltip-effect-1"> <span class="tooltip-item">ここにマウスオーバー</span> <span class="tooltip-content clearfix"><img decoding="async" src="画像 " /> <span class="tooltip-text"><strong>ここに</strong>ツールチップの中身のテキストを入れます。<a href="リンクURL">リンクも貼ることができます</a></span></span></span> </p>
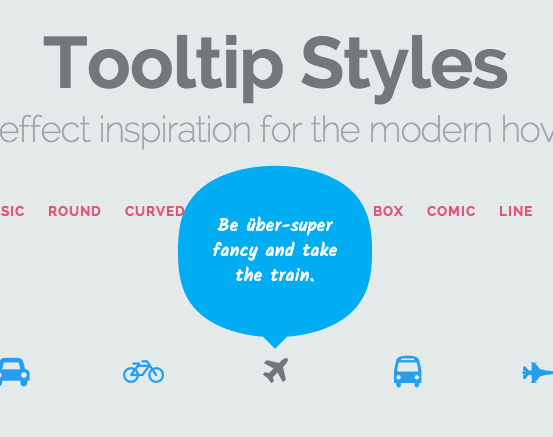
ROUND
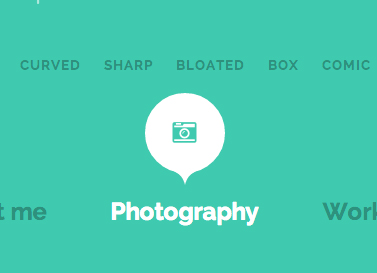
丸い吹き出しで表示されるので、アイコンを入れるのにピッタリ。
アニメーションのタイプも5種類あります。
デモのアイコンには、Font Awesomeのアイコンフォントを使用しているので、ツールチップ用CSSの他に、フォント用CSSをhead内で読み込む必要があります。

[HTML]
head内
<link rel="stylesheet" href="fonts/font-awesome-4.2.0/css/font-awesome.min.css"> <link rel="stylesheet" type="text/css" href="css/tooltip-classic.css" />
body内
- メニュー ・・・リストの数だけ繰り返す
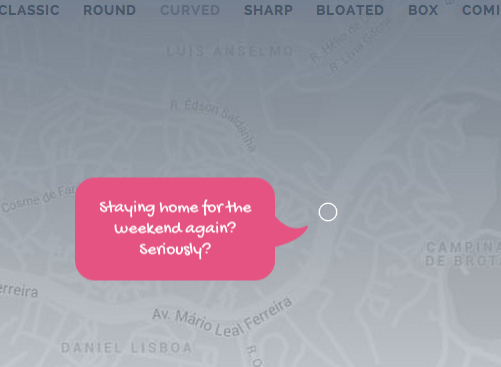
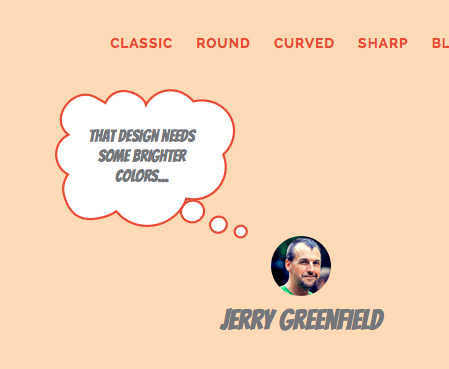
■CURVED
輪状のアイコンにマウスをあてると、下から飛び出るようなアニメーションでツールチップが表示されます。
輪状のアイコンが大きくなったり小さくなったりしていますが、これもCSS内で指定されているので、tooltip-curved.cssのみを読み込めばOKです。

[HTML]
head内
<link rel="stylesheet" type="text/css" href="css/tooltip-curved.css" />
body内
<div class="tooltip tooltip-west"> <span class="tooltip-item"></span> <span class="tooltip-content">ツールチップの中身</span> </div>
■SHARP
SVGを使用したツールチップです。
SVG画像はimgフォルダ内に入っています。

[HTML]
head内
<link rel="stylesheet" type="text/css" href="css/tooltip-sharp.css" />
body内
<p>テキストテキスト <span class="tooltip tooltip-turnright"> <span class="tooltip-item">ここにマウスオーバー</span> <span class="tooltip-content">ツールチップの中身</span> </span> テキストテキスト </p>
■BLOATED
アイコンからぷくっと飛び出すかわいいツールチップ。
こちらもFont Awesomeのアイコンフォントを使用しているので、ツールチップ用CSSの他にフォント用CSSをhead内で読み込みます。

[HTML]
head内
<link rel="stylesheet" href="fonts/font-awesome-4.2.0/css/font-awesome.min.css"> <link rel="stylesheet" type="text/css" href="css/tooltip-bloated.css" />
body内
<ul> <li> <a class="tooltip" href="#"> <i class=" font-awesome用のクラス"></i> <span class="tooltip-content">ツールチップの中身</span> </a> </li> ・・・リストの数だけ繰り返す </ul>
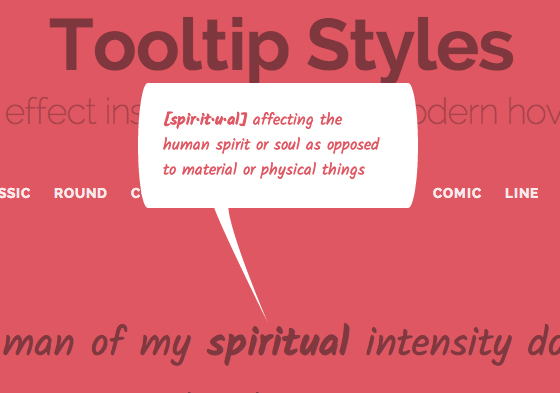
■BOX
マウスオーバーしたテキストごとツールチップ化するようなデザインです。シンプルで使いやすいですね。

[HTML]
head内
<link rel="stylesheet" type="text/css" href="css/tooltip-box.css" />
body内
<p>テキストテキスト <span class="tooltip tooltip-effect-1"> <span class="tooltip-item">ここにマウスオーバー</span> <span class="tooltip-content clearfix"> <span class="tooltip-text">ツールチップの中身<a href="URL">リンクなど</a></span> </span> </span> テキストテキスト </p>
■COMIC
その名の通り、コミック風吹き出しです。
こちらも、もちろんSVG画像を使用。
直接HTMLにパスを描画していますので、コピー&ペーストでもできますし、お好みのSVGを書き出して使うのもいいですね。

[HTML]
head内
<link rel="stylesheet" type="text/css" href="css/tooltip-comic.css" />
body内
<div class="tooltip tooltip-effect-1"> <a href="#"><img decoding="async" src="画像" alt="user"/><h4><span id="i-2">ここにマウスオーバー</span></h4></a> <span class="tooltip-content">ツールチップの中身</span> <div class="tooltip-shape"> <svg> svgのパスを描く </svg> </div> </div>
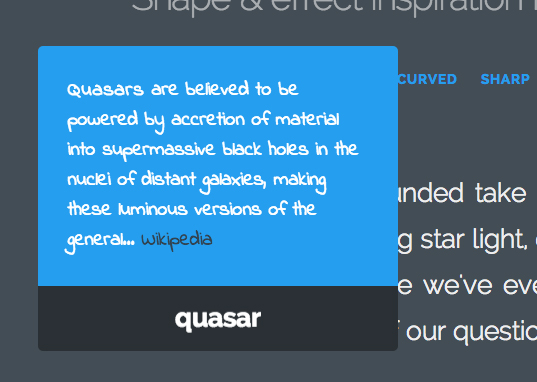
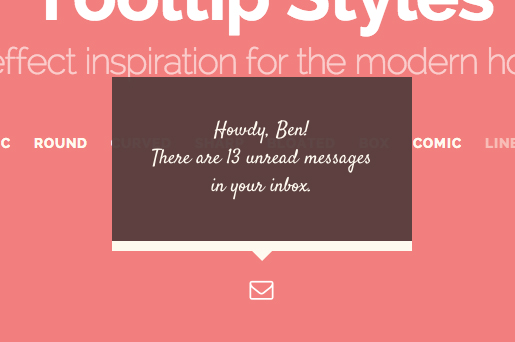
■LINE
水平ラインが描かれた後に、その上にボックスが現れるアニメーションになっています。
封筒のアイコンがアイコンフォントなので、Font Awesome用のCSSを読み込んでいますが、ここをテキストにする場合はツールチップ用CSSのみを読みこめばOKです。

[HTML]
head内
<link rel="stylesheet" href="fonts/font-awesome-4.2.0/css/font-awesome.min.css"> <link rel="stylesheet" type="text/css" href="css/tooltip-line.css" />
body内
<ul> <li><a class="tooltip" href="#"> <i class=" font-awesome用のクラス"></i> <span class="tooltip-content"> <span class="tooltip-text"> <span class="tooltip-inner">ツールチップの中身</span> </span> </span> </a> </li> </ul>
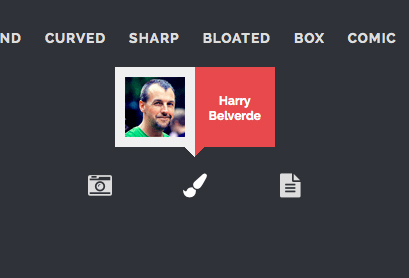
■FLIP
フリップして現れるツールチップです。センターで配色が分かれるので、サンプルのように画像と短いテキストで使うのが良さそうです。

[HTML]
head内
<link rel="stylesheet" href="fonts/font-awesome-4.2.0/css/font-awesome.min.css"> <link rel="stylesheet" type="text/css" href="css/tooltip-flip.css" />
body内
<ul> <li> <a class="tooltip tooltip-effect-1" href="#"> <i class=" font-awesome用のクラス"></i> <span class="tooltip-content"> <span class="tooltip-front"><img decoding="async" src="画像" alt="user"/></span> <span class="tooltip-back">ツールチップの中身</span> </span> </a> </li> </ul>
以上、9種のツールチップの使い方をご紹介しました。
スタイリッシュなツールチップが欲しい、という時に、ぜひ使ってみてください。
Font Awesomeのクラス名が分からない!という方は、下記の一覧を参考にしてみてください。
The Icons (Font Awesome)
http://fortawesome.github.io/Font-Awesome/icons/