HTML5アニメーションを作れる無料サービス「HTML5 Maker」
Contents
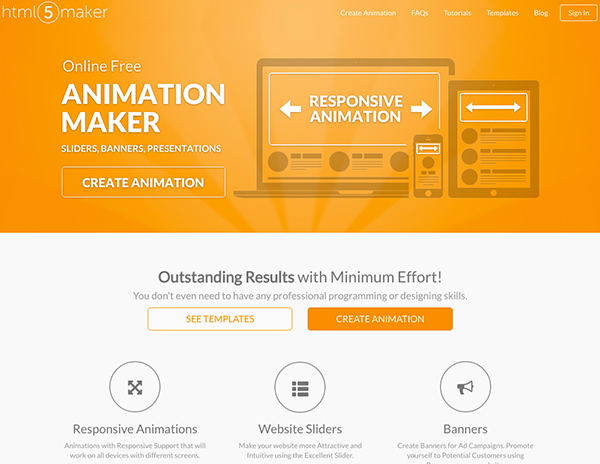
HTML5アニメーションを作れる無料サービス「HTML5 Maker」
HTML5と言えばリッチなアニメーションが特徴ですが、これを自作するとなると、JavaScriptの知識が必要です。初心者さんやデザイナーさんには苦手な方もいるかもしれません。
そこで便利なのが、「HTML5 Maker」。プログラミングは一切不要、図を描くような感覚で簡単にアニメーションを作成し、HTML5とJavaScriptで書き出してくれるので、そのままサイトに使うことができます。
特徴
・クリックや数字入力だけでアニメーションを簡単に作成
・テンプレートも豊富に用意されている
・HTMLもしくはSWFとしてダウンロードできる
・無料で使える
それでは早速使い方をみてみましょう。
■使い方
アカウントの作成
出来上がったソースをダウンロードするにはログインが必要です。
まずはアカウントを作成しましょう。
FacebookもしくはGoogle+での登録も可能なので、簡単です。

右上の「Sign In」をクリック。
Facebook、Google+、もしくはメールアドレスからアカウントを作成します。
メールアドレスから作成する場合は、Sign inボタンの下にあるリンク「Sing up」をクリック。

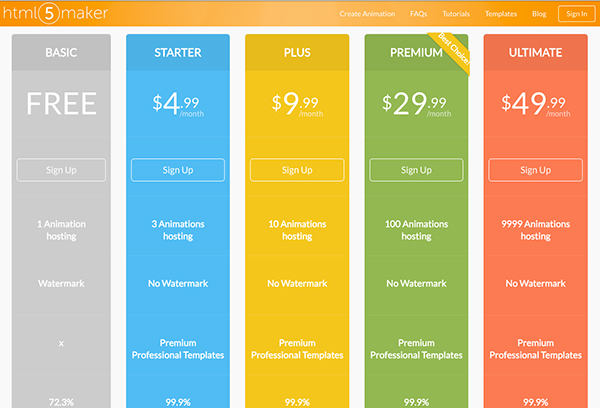
5種類のプランがあります。
今回はグレーの無料プランを選択。「Sign Up」をクリックし、必要事項を入力します。

ログインができたら、Create Animationから早速アニメーションを作っていきましょう。

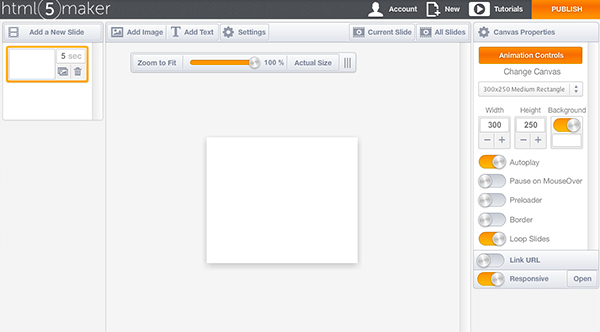
これが作業用の画面です。
中央のカンバスに文字や画像を挿入し、アニメーションを加えていきます。
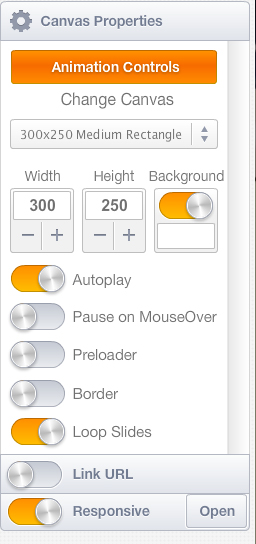
カンバスの設定

右側にあるパネルでサイズや背景色といった基本の設定ができます。
自動再生するか、マウスオーバーでアニメーションを一時停止するかどうかなどの設定は、スイッチひとつで切り替えられます。
画像の挿入
![]()

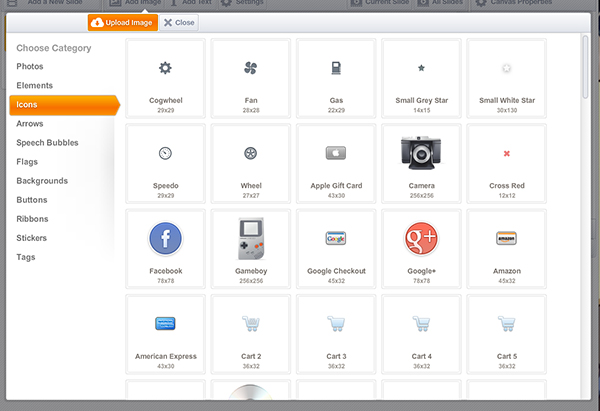
上のメニューボタン「Add Image」をクリック。
写真やアイコン、→、ボタンなど様々な素材が豊富に用意されています。

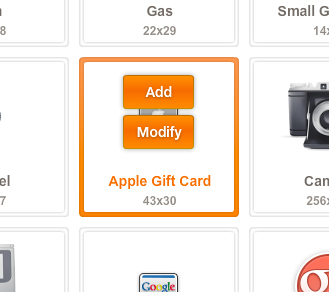
マウスオーバーすると、「Add」もしくは「Modify」を選択できます。
そのまま挿入する場合はAddをクリック。

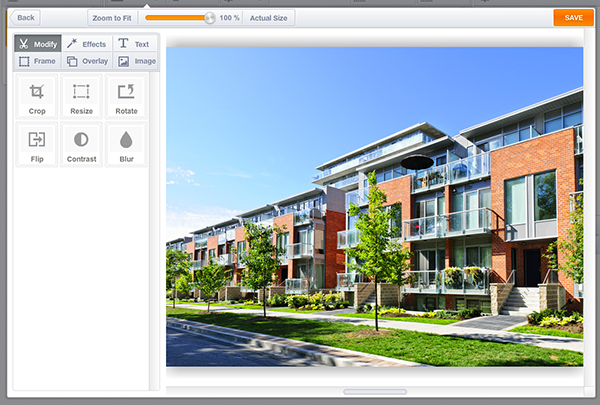
「Modify」をクリックすると、サイズの変更や切り抜きのほか、オーバーレイやエフェクトなどもかけることができます。
テキストを挿入

上のメニューボタン「Add Text」をクリック。
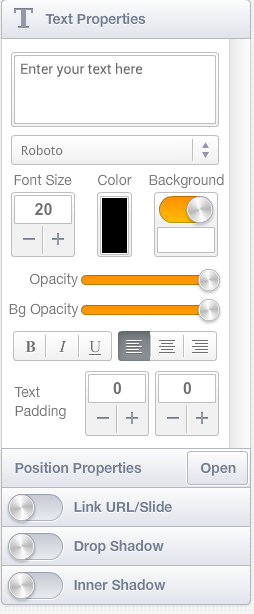
右側のパネルに文字を入力すると、カンバスに反映されます。
文字サイズ、色、リンクなどを設定できます。
アニメーションを選択

画像や文字にアニメーションを加えることができます。
画像または文字を選択すると、下にパネルが現れます。
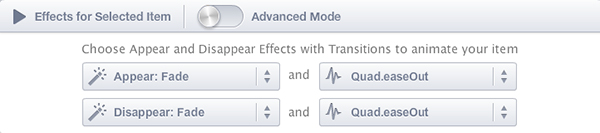
表示するときのアニメーション、消えるときのアニメーションをそれぞれ2つ選べます。

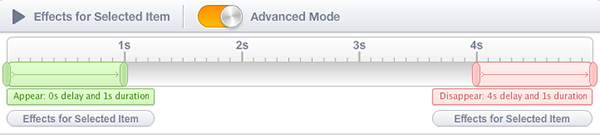
Advanced Modeをオンにすると、アニメーションのタイミングを調節できます。
スライドの追加

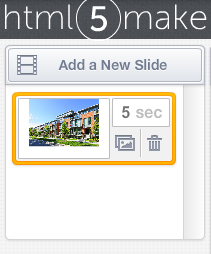
左側の「Add a New Slide」ボタンのクリックで、スライドを追加できます。
スライドの複製アイコンをクリックで、同じスライドが作成されます。
プレビュー
![]()
上のメニューボタン「Current Slide」でスライドごと、もしくは「All Slides」で全てのアニメーションをプレビューします。
書き出し

全ての編集が終わったら、右上の「PUBLISH」をクリック。

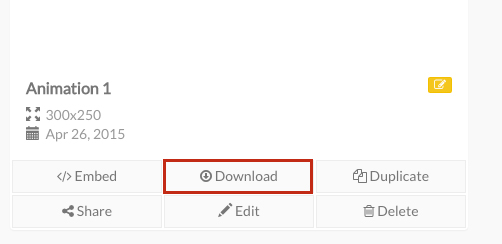
「Download」をクリックするとダッシュボードに飛ぶので、もう一度「Download」をクリック。
HTMLもしくはSWFを選んでクリックすると、Zipファイルがダウンロードできます。
埋め込みソースもダウンロードできるので、そのまま使えて便利です。
無料版だと1ファイルしか管理できないので、新しいアニメーションを作成したいときは、前に作ったものを削除しなければなりません。
有料版はテンプレートなどの豊富なようです。無料を試してみて活用できそうであれば、スタータープランから初めてもいいかもしれませんね。