絶対入れるべき!高機能すぎるWordPressプラグイン「Slim Jetpack」
Contents
絶対入れるべき!高機能すぎるWordPressプラグイン「Slim Jetpack」
WordPressでのサイト制作では、ギャラリーやお問い合わせフォーム、ウィジェットを作成するために、プラグインをインストールするか、自作のPHPやJavaScriptを使うことになります。
ですが、一つひとつの機能に対し個別の設定をしていくと、管理も煩雑になりますし、何より設置に時間がかかってしまいます。
このような、色々な機能を追加したい、という時にぜひ入れておきたいのが「Slim Jetpack」です。ギャラリーをはじめ、コンタクトフォーム、無限スクロールや各種SNSとの連携など、使える機能が一つになったとても便利なプラグインです。
■使い方
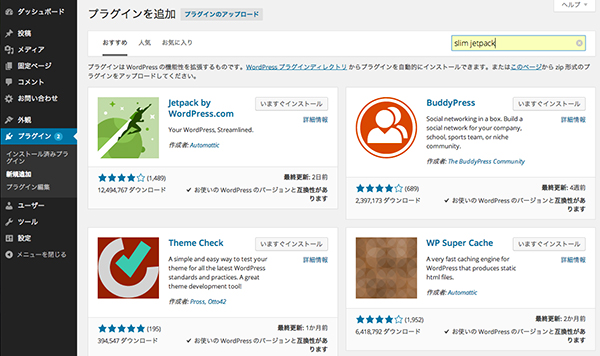
ダッシュボード>プラグインから、新規追加をクリック。
検索ボックスに「slim jetpack」と入力して検索し、表示されたSlim Jetpackを「いますぐインストール」をクリック。

インストール後、有効化すると、ダッシュボード>設定に「Slim jetpack」が追加されます。

設定画面は日本語なので、迷うことはほとんどないと思います。
機能は全部で14種類。
その中でも特に便利と思われるものをご紹介します。
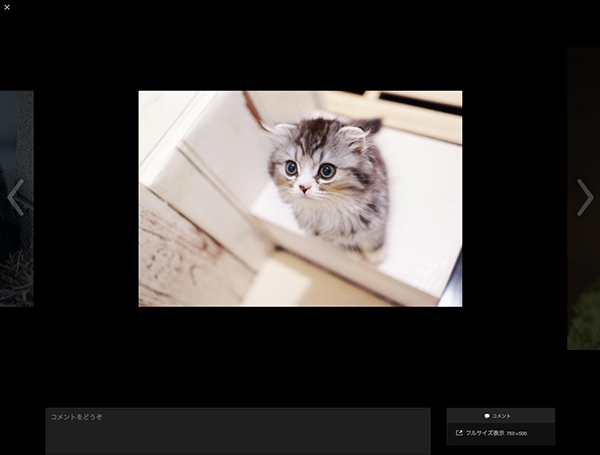
カルーセル
WordPressで作成したギャラリーをクリックしたときに、Lightbox風に大画面のカルーセルを表示してくれます。

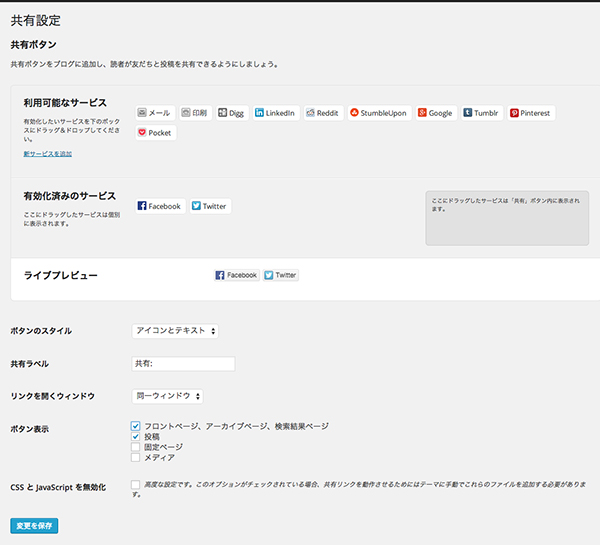
共有
各種SNSボタンをページに追加できます。
設定画面の「利用可能なサービス」から、追加したいサービスを「ライブプレビュー」にドラッグし、ボタンを表示させたいページにチェックを入れます。これだけで、コンテンツの下部にソーシャルボタンが表示されます。

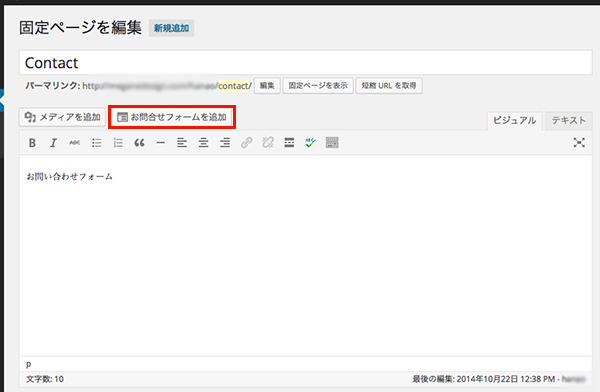
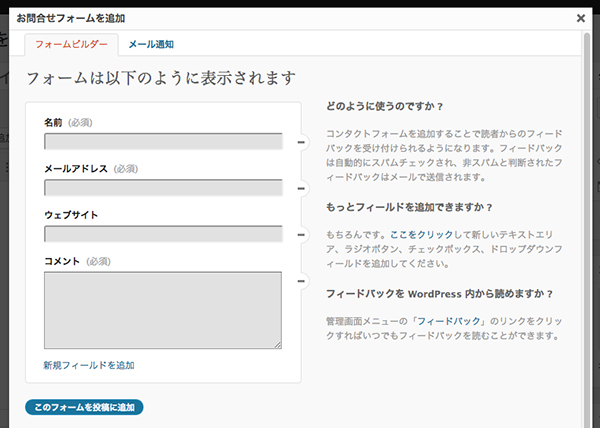
コンタクトフォーム
お問い合わせフォーム用に別のプラグインを入れなくても大丈夫。有効化にすると、投稿ページの上部に「お問い合わせフォームを追加」というボタンが出現します。あとはガイドに沿って必要なフィールを追加したり削除したりするだけ。
直感的な操作でとても簡単です。


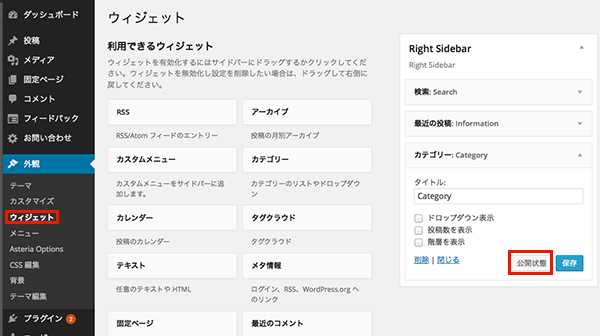
ウィジェット表示管理
ページごとに表示するウィジェットを管理できるツールです。ウィジェットの「公開状態」ボタンをクリックすると、表示条件を作成することができます。


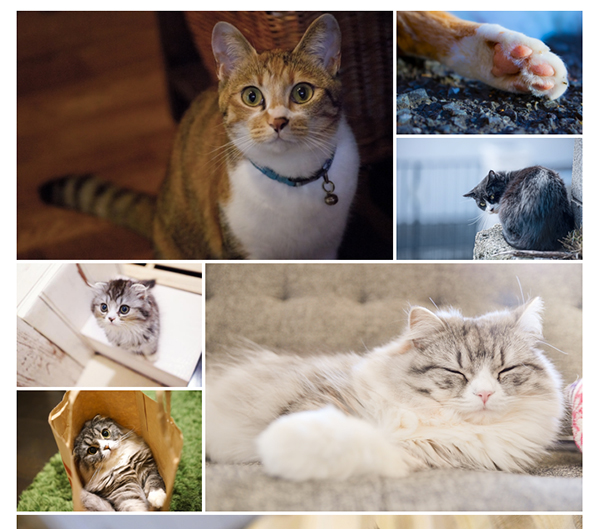
タイルギャラリー
カルーセルと並んでギャラリーに使いたい機能。複数の写真をタイルモザイクや正方形、丸形できれいに整列させてくれます。CSSで整える必要もなく、おしゃれに表示してくれます。


カスタムCSS
有効化すると、外観>CSS編集という項目が追加され、自由にCSS編集ができるようになります。複雑なstyle.cssの中を修正するより、作業効率が良く、後の管理も楽になります。

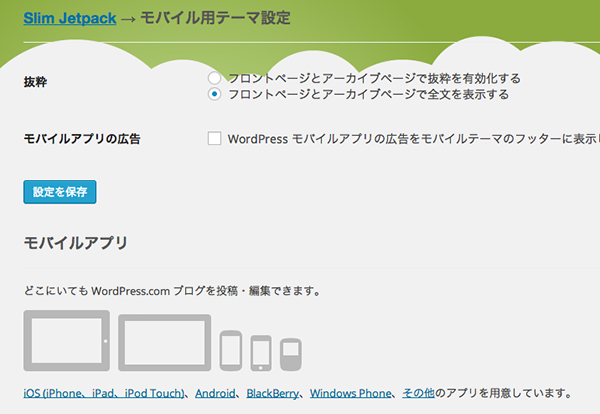
モバイル用テーマ
iPadやスマートフォンに合わせてサイトを最適化してくれます。

無限スクロール
ページの下まで行くと次のコンテンツを自動的に読み込んでくれます。ただし、テーマが無限スクロールに対応している必要があります。「さらに詳しく」をクリックすると対応しているかどうかを確認できます。

以上、Sim Jetpackは、一つのプラグインで多くの機能をカバーできる優れものです。
上で紹介したもの以外にも、便利な機能がたくさん備わっていますので、一度チェックしてみてはいかがでしょうか。