【Javascript】3Dアニメーションで切り替わるレスポンシブのコンテンツスライダー

奥行きのある3D効果で画像を配置し、アニメーションをしながら切り替わる「Tilted Content Slideshow」。Janvascript ...
【jQuery】テーブルの見出しがスクロールに付いてくる方法

テーブルで大量のデータを見せたい時におすすめなjQueryプラグイン「Sticky Table Headers」をご紹介します。縦 ...
アンカーテキストに色々なエフェクトをかける方法。

ホバー効果は画像やボックスだけではありません。CSS3を使えば、アンカーテキストにも、遊び心たっぷりのホバー効 ...
【Javascript】CSS3に自動で、必要最低限のベンダープレフィックスを付けてくれるプラグイン「cssFX」

ベンダープレフィックス対応が面倒なcss3のgradientsやbox-shadowなど、どのように記述していますか?
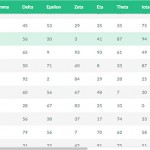
【jQuery】テーブルのデータを棒グラフにしてくれるプラグイン「TableBarChart」

「TableBarChart」は、テーブルの数値をアニメーション付きで棒グラフとして見せてくれるプラグイン。
使い方もカスタマイズも ...
【jQuery】飛び出して弾む!アニメーションがキュートなツールチップStackbox.js

飛び出したり、ひっくり返ったり、ぶら下がったり、多彩なアニメーションで楽しませてくれるツールチップ「Stackbox.js」。遊び心満載で、軽 ...
【CSS】何度も試したくなる!印象的なCSS(+JavaScript)アニメーション8選

(+JavaScript)アニメーション8選
クリックやマウスオーバー時のアニメーションが美しいと、何度でも繰り返し動作を見たくなりますよね。今回は、ユーザーがついつい試し ...
【jQuery】カレンダーから日付を選択させる「Datepicker」をサクッと実装

入力フォームで日付を選択する際、ドロップダウンよりもカレンダー表示のほうが見やすく、誤入力を防ぐことができます。そんなユーザビリティに配慮したカレンダ ...
【ホームページデザインのコツ】ワンパターンから抜け出す!テーブルデザインの参考サイト6選

価格やスペック表としてよく用いられるテーブル。どんなデザインにしようか迷って、結局いつも通り・・・ということはありませんか?
今回は、 ...
jQueryでホームページに「吹き出し」を付ける方法

補足説明やリンク先の情報などを省スペースで表示するのに役立つ吹き出し。
デザイン性や機能性に優れた吹き出しもどんどん出てきています。その ...
【CSS3/jQuery】すぐに使える!画像まわりのクールなエフェクト8選

CSS3(+jQuery)を使ってできる、超クールな画像エフェクトを厳選しました。どれも簡単かつ軽量に実装できるので、スマホサイトにもおススメです。
◆ ...【jQuery】レスポンシブなサムネイル付きスライドショー「Responsive Image Gallery」

「Responsive Image Gallery」
PCでもスマホでもスムーズに表示してくれるレスポンシブなスライドショーが最近増えてきました。その中でも、カルーセル ...
color me shopのカートJS機能テスト

Color me shop カートJS機能のテスト
CSSとジャバスクリプトでタブメニュー

JAVASCRIPTとCSSで便利なタブメニューを作る
その1
デモはこちら
その2
サイトを開いたときに全てを読み込まず、タブをクリックしたときに別に用意したhtmlファイルを読み込み表示します。 ...
ジャバスクリプト、CSSでプルダウンメニューを作る

ジャバスクリプトCSSでプルダウンを作る方法
マウスオーバーの背景を滑らかにする方法

マウスオーバーの時に背景色を滑らかにする方法。
デモ