【便利ツール】CSS3のグラデーションをあっという間に作ってくれるジェネレーター2つ

css3のコーディングの中でも、特に記述が煩雑なのがグラデーション。いちいちカラーコードで指定せず、ジェネレータを使って視覚的に、サクッと実装してしま ...
コピペで5秒!CSS3で背景画像を画面いっぱいに表示する

背景画像をブラウザいっぱいに表示するテクニックを、シンプルかつ簡単に叶えるスタールシートをご紹介します。もちろん、レスポンシブ対応です。
元のサイトはこちら。
アニメーションしながら切り替わるスイッチをCSSのみで作るチュートリアル

クリックするとオンとオフが切り替わるスイッチを、CSSのみで実装するチュートリアルがBLOOM WEB DESIGN()で紹介されていました。クリック ...
知っていれば便利な「CSS18選」

普段あまり使わないCSSセレクタを使いたい時、どんな書式だったっけ?とその都度調べていませんか?また、CSSのチュートリアルなどを見ていて、この記号は何だろう・・・ということはありませ ...
【CSS】JS不要!SVGとCSSでアニメーションするクールなマウスオーバーエフェクト

マウスオーバーした時に、ボックスの周りをラインがキラッと走るエフェクトがcodropsで紹介されていました。これまでにはなかった新感覚の動きがとても ...
【CSS】何度も試したくなる!印象的なCSS(+JavaScript)アニメーション8選

(+JavaScript)アニメーション8選
クリックやマウスオーバー時のアニメーションが美しいと、何度でも繰り返し動作を見たくなりますよね。今回は、ユーザーがついつい試し ...
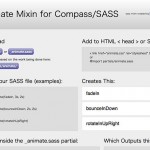
【CSS】SCSSのコーディングを劇的に便利にするツール「Compass」を使おう

以前、基礎編、導入編、実践編の3回にわたってご紹介した【CSS】コーディングが超絶早くなる!Sass(SCSS)を使ってみよう!では、Sassを活用して ...
【CSS】コーディングが超絶早くなる!Sass(SCSS)を使ってみよう!実践編

Sassの魅力、そして導入手順と2回にわたってご紹介してきましたが、今回はいよいよ実践編。Sassの一番大きなメリットと言えるMixinを中心に、効率的な ...
【CSS】コーディングが超絶早くなる!Sass(SCSS)を使ってみよう 導入編

基礎編では、Sassのメリットと、SCSSという文法での基本的なコードの書き方をご紹介しました。ではさっそくSassを使う環境を整えていきましょう。複雑な ...
【CSS】コーディングが超絶早くなる!Sass(SCSS)を使ってみよう!基礎編

「便利らしいのは知っているけど、導入に踏み切れずにいる」
「最初の準備が大変そうで面倒」
そんな理由でSassを使うのをためらっている方も ...
CSS3ベースの美しすぎるナビゲーションメニュー8選

アニメーションや3D効果など、CSS3の進化が止まりません。今回は、美しい質感や動きを実現した、ナビゲーションメニューをご紹介します。
1.A Little Men ...【ホームページデザインのコツ】ワンパターンから抜け出す!テーブルデザインの参考サイト6選

価格やスペック表としてよく用いられるテーブル。どんなデザインにしようか迷って、結局いつも通り・・・ということはありませんか?
今回は、 ...
CSSの小技。高さが不明なボックスの中で中央に配置する方法

ボックス内でテキストを上下中央にそろえたい、ということは良くありますが、テキストが2行、3行にわたり、高さが指定できない場合、これまではよくネガティブマージンなどを使って対処 ...
inputボタン CSSデザイン

input系をcssで装飾したい時には、「属性セレクタ」を使うと切り分けが便利です。属性セレクタは、要素名の後ろに{
font-size:20px; ...
CSS3の利用したプルダウンメニューの作り方

グローバルナビ部分には背景画像を使い、ドロップダウンの場合はJSを、というのがお決まりでしたが、CSS3の登場によって、とてもシンプルで簡単に、デザインも美しいド ...
【CSS3/jQuery】すぐに使える!画像まわりのクールなエフェクト8選

CSS3(+jQuery)を使ってできる、超クールな画像エフェクトを厳選しました。どれも簡単かつ軽量に実装できるので、スマホサイトにもおススメです。
◆ ...【jQuery】レスポンシブなサムネイル付きスライドショー「Responsive Image Gallery」

「Responsive Image Gallery」
PCでもスマホでもスムーズに表示してくれるレスポンシブなスライドショーが最近増えてきました。その中でも、カルーセル ...
CSSとジャバスクリプトでタブメニュー

JAVASCRIPTとCSSで便利なタブメニューを作る
その1
デモはこちら
その2
サイトを開いたときに全てを読み込まず、タブをクリックしたときに別に用意したhtmlファイルを読み込み表示します。 ...
ジャバスクリプト、CSSでプルダウンメニューを作る

ジャバスクリプトCSSでプルダウンを作る方法
マウスオーバーの背景を滑らかにする方法

マウスオーバーの時に背景色を滑らかにする方法。
デモ