Googleのすすめる「マテリアルデザイン」とは?基本の考え方を理解しよう②カラー

Googleのすすめるマテリアルデザインでは、色は紙の上に印刷されたインクとして考えられます。色相の差は大胆で鮮やか。一画面に使用する色数は少なくシンプル。基本的に5つのカラーで構成します。
Googleのすすめる「マテリアルデザイン」とは?基本の考え方を理解しよう①形

昨年からGoogleが提唱している「マテリアルデザイン」。一見するとフラットデザインと同じように見えて、何をもってマテリアルデザインなのか、わかりにくく思えます。物理の理論に忠実に従いながら、ユーザーの操作に合わせてフレキシブルに形を変える ...
水滴が落ちたような水面エフェクトが美しい「Raindrops.js」

コンテンツの区切りに水滴を落としたような、波打つエフェクトを見せてくれる「Raindrops.js」をご紹介します。ぽちゃん、と音がしそうな幻想的な効果が素敵です。波形のアニメーションは6種用意されています。オプションの数字を変えるだけで様 ...
登録不要!オリジナルのフォントを無料で手軽に作れるオンラインサービス「metaflop」

スライダーでパラメーター調節するだけで自分だけのオリジナルフォントを簡単に作れて、しかも無料でダウンロードできるオンラインサービス「metaflop」が便利です。「もう少し、ここがこうだったらいいのに」という細かな好みの違いで使えないとき、 ...
今Webに必要な「インバウンドマーケティング」の基本知識と実践方法

少し前から注目されている「インバウンドマーケティング」。Webマーケティングでは主流になりつつある手法です。出稿費用をかけず、地道な努力で顧客を獲得するその手法は現在も日々発展しています。そこで今回は、インバウンドマーケティングとは?という ...
CodePenで見つけたCSSオンリーの面白いエフェクト8選

CodePenには毎日、クールなアニメーションやエフェクトを実現する面白いコードがたくさん公開されています。新しいアイデアを試す実験的なコードもあり、目が離せません。今回はその中でも、CSSだけで実現するエフェクトをいくつかご紹介します。コ ...
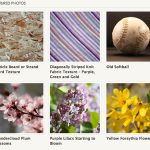
超厳選!プロによる美しい写真が無料でダウンロードできるサイト5選

サイトのイメージを大きく左右するのは、やはり画像。そこで、サイト制作に使える無料の画像素材サイトをご紹介します。そこそこいいイメージを無料でというわけではなく、驚くほどクオリティが高く、素人では撮る・作ることができないような高品質な画像を提 ...
【Photoshop】簡単3分!写真を油絵風に仕上げるチュートリアル

Photoshopで写真を油絵で描いたように仕上げるビデオチュートリアルが紹介されていました。再生時間は3分ほど。英語ですが、動画なので手順は分かりやすいです。解説とキャプチャを添えながら順を追って実践してみました。
クリックするとズームしてコンテンツを表示してくれるレスポンシブなスライダー「Zoom Slider」

左右にスライドするコンテンツを、更にクリックでズームして詳細にみせてくれる「Zoom Slider」。コーポレートサイト、ブランドサイト、ポートフォリオなど、多様な用途で使えそうです。ieは10から対応しています。その他のブラウザには全て対 ...
集客効果アップ!AIDMA、AISASの法則から見たランディングページの作り方

集客効果アップ!AIDMA、AISASの法則から見たランディングページの作り方
マーケティングを考える上で欠かせないのが「AIDMAの法則」。これは、宣伝に対する消費者の心理・行動プロセスを5段階に分けてモデル化したもので、次のように分 ...
「LINE@」で効果的に宣伝&集客しよう!⑥アカウントページの作成方法

アカウントページとは、フォロワーに向けて配信するメッセージやPRページなどのコンテンツのほか、検索するユーザーにも広く公開できるアカウントページを作成できる機能です。Webサイトの運営には手が回らない中小規模店舗のオーナーさんも、空いた少し ...
「LINE@」で効果的に宣伝&集客しよう!⑤リッチな情報を配信できるPRページを作る方法

LINE@の「PRページ」を活用すると、通常のメッセージでは配信できない動画やURLにリンクしたボタン、クーポンなどのリッチな情報を盛り込むことができます。Webサイトで実装するには手間がかかるクーポンやアンケートもあっと言う間に完成。フォ ...
ドロップダウンも検索フォームも簡単!Bootstrapでレスポンシブナビゲーションメニューを作る方法

デバイスごとにcssを変えなければいけないナビゲーションメニューですが、Bootstrapを使えば簡単にコーディングができます。しかも、ドロップダウンメニューなどの面倒な小技も一瞬で作れてしまう手軽さ。今回は、Bootstrapで作るいろい ...
「LINE@」で効果的に宣伝&集客しよう!④メッセージ配信・タイムライン投稿をする方法

前回はアカウント作成後の基本設定についてご紹介しました。今回は、メッセージの一斉配信やタイムライン投稿、送信数のチェック、NGワード設定など投稿に関する基本的な操作方法をご紹介します。
「LINE@」で効果的に宣伝&集客しよう!③LINE@アカウントの基本設定

多数のお客さんやファンに向けてメッセージを送ったり商品・サービスのPRができるLINE@。今回は、アカウントを作ったらまずやっておきたい最初の設定についてご紹介します。例えば特定のキーワードを含むメッセージが来たときに応答するメッセージや、 ...
「LINE@」で効果的に宣伝&集客しよう!②LINE@アカウントの作り方

情報発信のメリットや機能が盛りだくさんの「LINE@」。今回はそんなLINE@のアカウントの作り方についてご紹介します。インストールから管理画面の設定方法まで一連の流れを解説しています。
「LINE@」で効果的に宣伝&集客しよう!LINE@の導入メリット

さまざまな店舗・サービスが情報発信に利用しているLINE@。プライベートなLINEとは違い、フォロワーに向けて効果的な情報発信をできるしくみがあります。今回はこのLINE@の特徴や使い方について、何回かにわけてご紹介します。
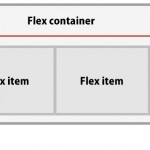
【CSS3】Flexboxがよく分かる!ナビゲーションメニューを体験できるデモ

Flexboxの便利さは分かったけど、実際にどんな場面で、どのプロパティを使えばいいのか分からない・・・という方にオススメの体験デモをご紹介します。Flexboxでメニューを作るときの参考にしてみてはいかがでしょうか。
簡単マウス操作でSEO強化!Googleの「構造化データマークアップ支援ツール」

Googleが提供するツールを用いてマークアップする方法をご紹介します。 ツールを用いてサイトを更新すると、Googleがサイト上のデータを認識できるようになり、そのデータが検索結果のリッチスニペットに表示されます。ただ、細かな指定には向い ...
Google Developers の「Testing Tool」で、構造化データのマークアップをチェックしよう

構造化データをマークアップする際、記述の文法やプロパティ名が間違っていると、正しく認識されず、効果を発揮することができません。コードが長くなると、ミスも見落としがちに。スペルミスやカッコの閉じもれ一つで、せっかくのコードも意味がなくなってし ...
Google+ローカルページは削除できない!管理することが大切

Google+ローカルページは削除できない!管理することが大切
Googleで企業やお店を検索すると、右側にGoogle+のローカル情報が表示されることは、多くの方がご存知だと思います。大企業であろうと個人経営の小さな店であろうと、実在 ...
構造化データでSEO強化!schema.orgボキャブラリをmicrodataでマークアップする方法

今回は、構造化データをHTMLに追加するため、schema.orgボキャブラリをmicrodataフォーマットに従って記述する方法をご紹介します。ここ数年の間にもschema.orgの取り組みはどんどん発展しており、今後もこまめにチェックし ...
SEO強化!構造化データをマークアップする「schema.org」概要

SEO強化!構造化データをマークアップする「schema.org」概要
前回の記事「クリック率が向上する、これからのSEOに不可欠なセマンティックWebと構造化データ」でご紹介した通り、構造化データをマークアップする方法は二つ ...
クリック率が向上する、これからのSEOに不可欠なセマンティックWebと構造化データ

近年注目されている「セマンティックWeb」。これは、Webページの持つ意味や背景を、人間だけでなくコンピューターにも伝えていこうとする取り組みです。
【CSS3】レスポンシブWebデザインに欠かせないFlexboxの使い方②

今回はFlexboxの使い方について、詳しくみていきたいと思います。まず、flexboxを利用する上で、最初に覚えておきたい用語がいくつかあります。ここでご紹介した以外にも細かい指定もできます。これからのレスポンシブWebに必須のFlexb ...
【CSS3】レスポンシブWebデザインに欠かせないFlexboxの使い方①

これまで頭を悩ませて来たfloat問題やclearfixでの回り込み解除の問題を一気に解決してしまうFlexbox。古いブラウザではサポートされていないので注意が必要ですが、これから先、レスポンシブレイアウトを作る上で主要なモジュールになる ...
宝塚の歯医者、スミレデンタルクリニックの紹介

弊社でホームページの制作、運用を担当させていただいております。宝塚スミレデンタルクリニック様の紹介をいたします。
一部宝塚スミレデンタルクリニック様ホームページの文章を抜粋しています。
→スミレデンタルクリニック様 ...
WordPressサイトをあっという間にモバイルフレンドリーにする無料プラグイン8選

Googleがモバイルフレンドリーなサイトを推奨しはじめ、これからのWeb制作にはモバイル対応が必要不可欠になっています。ですが、日々の更新や制作に追われ、既存サイトのモバイル対応にまで手が回らない・・・という急がしいデザイナーさんもいるの ...
シンプルでおしゃれなスクロールバー兼メニューを配置できる「Scrollmenu.js」

メニューとしても機能する、おしゃれなスクロールバー「Scrollmenu.js」。縦や横に配置したスクロールバーをクリックすると、ページ内のコンテンツにアクセスします。シンプルでいながら機能的で、縦長ページのデザインに最適。タッチデバイスに ...
登録不要!actionを変更するだけでメールフォームが送信できるサービス「Formspree」

formタグのactionの値を変更するだけでメールフォームを送信できるサービス。しかも、月1000通までは無料で使えます。面倒な登録もいりません。