WordPressの国産プラグイン「Contact Form 7」でお問い合わせフォームを作ろう① ~基本の使い方~

カーニングや色彩感覚をチェックする5つのゲーム。Webデザイナーの腕試しに!

色彩感覚やセンス、余白の取り方など、Webデザイナーには様々なスキルや感覚が求められます。今回は、そんなスキルを気軽にチェックできるゲームをご紹介します。
Photoshopのアクションを使いこなそう!② ~無料アクションで、写真にハイクオリティな効果を加える~

前回ご説明したように、このアクションを使えば、ボタン一つで写真にハイクオリティなエフェクトをかけることができます。
Photoshopのアクションを使いこなそう!① ~ボタン一つで作業完了!アクション機能の使い方~

CodePenに学ぶ!サイトに使える最新テクニック

HTMLやCSS、JavaScriptを共有するコミュニティサイト「CodePen」。クリエイター達が毎日、数々の優れたソースを公開してくれています。その中から、すぐにサイトに活用でき ...
CSSだけで簡単実装!入力フォームの新しいエフェクト

Codropsで、入力フォームにフォーカスした時の、面白いエフェクトが紹介されていました。CSSトランジションやアニメーションを使い、様々なエフェクトを実現しています。
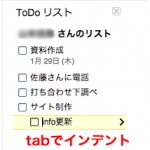
INS ...Googleカレンダー活用方法|タスク管理

GoogleカレンダーやGmailには、ToDoリストというものがあり、タスクの管理をすることができます。どちらのアプリからアクセスしても、リストは同じものです。ここでは、Goog ...
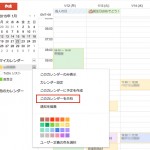
Googleカレンダー活用方法|スケジュール共有方法

Googleカレンダーは、スケジュール単位やカレンダー単位で他のユーザーと共有することができます。プロジェクトや部署ごとに共有し、メール通知などを利用すれば意思 ...
Googleカレンダーの活用方法をまとめました|Googleアプリ

Googleカレンダーは、スケジュール管理用のアプリです。個人だけでなく、複数のユーザーでスケジュールを共有できるので、企業でも使っているところは多いのではないでしょうか。 ...
【WordPress】初心者にも使いやすい!日本語対応の商用無料テーマ7選

過去にも紹介しましたが、無料のWordPressテーマでもとても魅力的なデザインのものがたくさんあります。ですが、ダッシュボード上のテーマ設定画面や利用規約がが ...
レスポンシブのグリッドレイアウトを作ってくれるスクリプト「Masonry」

複数のボックスをタイル状に並べるグリッドレイアウト。これを、簡単に実装できるスクリプト「Masonry」をご紹介します。
サイズの異な ...
Googleドキュメントの活用方法をまとめました|googleアプリ

Webライティングの重要性が高まってきている最近のSEO。初心者からプロまで、Webで文章を書く機会はどんどん増えているのではないでしょうか。
そこで今回は、Webライテ ...
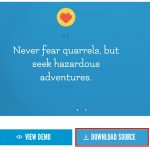
ユーザーを惹き付けるストーリーテリング型のウェブデザイン

2015年に流行すると注目されているWebデザインの中に、「ストーリーテリング型」というものがあります。縦長の1ページの中で、スクロールで進むごとに様々なエフェクトを交えてストー ...
CSS3でサクッと実装!かっこいいナビメニュー

CodePenにCSSのみで実装できる、ホバーエフェクトがかっこいいナビメニューが紹介されていました。マウスを置くと左からカーテンを引くよう ...
【Photoshop】ブラシを使って、シワの入ったやぶれた紙を表現する簡単テクニック

Photoshopで紙の質感やシワ感、やぶれやめくれを表現する方法はたくさんありますが、その中でも特に簡単にできるテクニックをご紹介します。ブラシ素材 ...
ロゴやキャッチに最適!インパクト大のテキストエフェクト10選

思わず目を引く、インパクトあるテキスト効果を作るチュートリアルをご紹介します。リアルな質感が表現されているので、ロゴやポスターなどのキャッチに最適です。
①Smoke ...【Photoshop】ほんのひと手間かけるだけ!写真をグランジ風にアレンジする簡単な小技

きれいでなめらかな写真は時として平凡で退屈です。被写体によっては、雑味を加えた方が味が出てインパクトを与えてくれることがあります。今回は誰でも簡単 ...
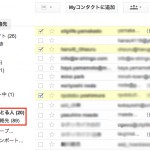
Googleアプリを活用しよう!Gmail編⑤

Gmailでは、一度送信した相手のメールアドレスは記憶され、宛先に送信者名の最初の文字の一部を入力するだけでアドレスの候補が表示されるようになります。
例:「 ...
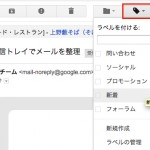
Googleアプリを活用しよう!Gmail編④

Gmailでは、メールに「ラベル」を貼付けて分類することができます。これは、Outlookなどでいうフォルダに該当し、「仕事」「友人」など、自由に作成した区分 ...
Googleアプリを活用しよう!Gmail編③

Googleアカウントを作成すると、一つのGmailアドレスを使用することができます。同じアカウントで別のアドレスを取得することはできませんが、メールアドレ ...
Googleアプリを活用しよう!Gmail編②

ここでは、Googleアカウントを作成し、Gmailを使い始める前にぜひやっておきたい最初の設定についてご紹介します。
①表示する名前を変更するメ ...
Googleアプリを活用しよう!Gmail活用変①

今やフリーメールの代表格として、個人だけでなく、多くの企業にも活用されているGmail。まだ使ったことがないという方や、使ってはいるけれど、十分に活用できていない、という方 ...
本文と見出しのフォントサイズに迷ったらこれ。最も美しい比率を提案してくれるツール「Type Font」

Type Font
本文や見出しのフォントサイズをCSSで調整した際、比率をどのくらいにするか悩むことがありま
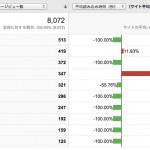
【Googleアナリティクス】サイトの直帰率が高い時にチェックするべき3つの項目

アクセス解析の中でも、気になる指標の一つが直帰率です。
直帰率とは、訪問してから1ページだけを見て別のサイトに移動してしまったユーザーの比率を指し ...
Googleウェブマスターツール編① 「サイトマップ」「インデックスの送信」を活用しよう

「サイトマップ」「インデックスの送信」を活用しよう
新しく制作したサイトにアクセスを集めるために必要なことは、Google検索に少しでも早く表示されること。そ ...
CSSプロパティを簡単にチェックできるchromeの拡張機能「CSS Dig」

Webサイト内で使用しているCSSを解析してくれるChormeの拡張機能「CSS Dig」。コーディングがうまく行かない時のCS ...
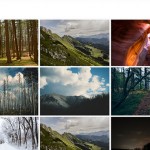
デザイナー必見!参考にしたいデザイン満載の記事7選

Webデザインに限らず、デザイナーなら他の人の優れたデザインには興味がありますし、そこから大いに刺激を受けていることと思います。
そこで今回は、様々な媒体で表現された優れたデザ ...
【css3】レスポンシブレイアウトに使いこなしたい!CSS3の単位指定「vw」「vh」「vmin」「vmax」

これまで、CSSでのサイズ指定にはpxや%を用いることが多かったのですが、CSS3では新しい単位の指定が可能になりました。そ ...
GoogleWebマスターツールを使って効率よくSEOする方法

GoogleWebマスターツールを使って効率よくSEOする方法
ウェブマスターツールは、SEOを行う上で非常に重要なデータを提供してくれる、心強いツールです。 ...
【jQuery】ブランドサイトにも最適!ゴムのように弾むコンテンツスライダー

限られたスペースの中で、効果的にコンテンツを見せていくスライダーは訴求力が高く、ブランドサイトなどにも ...