photoshopが重くて開かない!ファイルサイズを下げる方法。

複数のデザイナーやクライアントなどとPSDファイルを共有したとき、「ファイルが重くて動かない」と困ったことが一度はあるのではないでしょうか?画像を多く用いたり、修正が重なるほどにファイル ...
オンライン募金に特化したシステム比較

「ふるさと納税」が普及したことでユーザーの意識も変化し、募金もネット決済で行う寄付者が増えています。いつでも自分のタイミングで行うことができるネット決済を用意しておけば、機会の損失を防ぐことができま ...
Windows10のHome版とPro版の違いを比較したので紹介します。

Windows10には、Home版とPro版の二種類があります。一般的に、家で使う分にはHome版、ビジネスならPro版というイメージがあるかと思いますが、その違いを詳しく知らないと ...
WordPressを多言語対応させる厳選プラグイン8つ

Webサイトやブログには、日本からだけではなく世界の様々な国の人々からのアクセスがあります。アクセス解析を見てみても、その言語は英語だけでなく中国語、韓国語、スペイン語、アラビア語 ...
SNSの「いいね!」ボタン活用方法

FacebookやTwitterなどのSNSには、「いいね!」ボタンや「シェア」ボタンがあります。これらは、各SNS上で利用されるだけでなく、Webサイト上にも設置され、情報を拡散したりファンを増やす ...
AMPとは?導入メリットから対応方法、参考サイトをまとめました。

モバイル用に始まったGoogleのプロジェクト「AMP(Accelerated Mobile Pages)」。徐々に対応し始めているサイトも増えてきましたが、まだ導入を迷っている方も ...
ホームページの色合いが人に与える印象

ホームページをデザインする際に、最初にすることはメインカラー選びです。同じデザインでも、色が違えば全く違う印象を与えるほど色の力は大きいもの。ターゲットユーザーに好感触を持ってもらうためには、商品や ...
主要なSNSとそれぞれの利用率を紹介します。

ICTマーケティング・市場調査を行うICT総研の調査によると、日本のSNS利用者は右肩上がりを続けており、2016年末で6,872万人、2018年末には7,486万人にまで拡大すると言われています。
では、どのようなSNSがよ ...
GoogleMapの活用方法

GoogleMapには、必要な場所をいくつも保存して管理できるマイマップという機能が備わっています。簡単に設定できて、仕事でもプライベートでも使えば便利な機能な ...
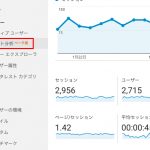
SEOに活用できるGoogleアナリティクスコホート分析の説明

2015年1月に、Googleアナリティクスの「ユーザー」に「コホート分析レポート」が追加されました。コホート分析はもともと人口統計学に用いられていた分析手法ですが、現 ...
WORDPRESS会員制プラグインの比較

登録した会員だけにWebサイトを公開したいという場合に便利な「会員制サイト」。通常はプログラムでシステムを構築しますが、WordPressを使うともっと簡単に会員制サイトを作ること ...
8つのショッピングカートシステム評価しました。

商品やサービスをインターネット上で販売できるECサイト。構築するには複雑かつセキュリティ対策も万全なプログラムが必要ですが、WordPressを使えば簡単に高機能で安全 なシ ...
便利なWeb系オープンソースをまとめました

Web上には、無償とは思えないほど優れたオープンソースのソフトウェアがたくさん公開され、その数はますます増えつつあります。柔軟性が高くてカスタマイズも自在。ビジネスレベルで十分に使える優れた機能を持っていま ...
雰囲気に合わせたデザインフォントの使い方

Webサイトでも印刷媒体でも、商品やサービスのイメージアップにはフォントがとても大切な役割を果たします。写真やイラスト、キャッチコピーに優れたものを使っていても、ふさわしくないフォントを使っているだけで、見 ...
参考になるWEBレイアウトのまとめ

スマートフォンやタブレットなど、様々なデバイスが普及するにつれ、全てのデバイスに柔軟に対応し、ユーザーにとって見やすく扱いやすいレイアウトが求められています。
インターネット環境やネット ...
DSP広告とは

デジタル業界で注目を集めているのがDSP。しかし、DSPが枠や媒体の一種だと意外と勘違いしている方も多いのではないでしょうか。そこで、DSPDSPの基本的な知識やその特徴についてご紹介します。
ただし、上述したよ ...
「Googleウェブサイト翻訳ツール」Webサイトを簡単に多言語化

Webサイトを多言語化する際、Googleでは、自動翻訳ページがスパム扱いされる可能性を指摘しています。このことからも分かるように、できる限りは人の手によって管 ...
多言語化する前に知っておきたいの7つのルール

Webサイトのターゲットが国内だけでなく海外にもいる場合、サイトの多言語化をすることはとても大事です。ただし、最初に何の設定もせずに多言語化をしてしまうと、ページがスパム扱いされたりうまくク ...
Googleのペナルティの種類と解除方法

サイトを運営している人にとって、絶対に避けたいGoogleからの「ペナルティ」。ECサイトでは売上に直接関わる一大事ですし、一度ペナルティを受けてしまうと解除するのは本当に大変です。
運 ...
GoogleMap活用方法 地図を好みのデザインにカスタマイズする

アクセスマップページにGoogleMapを埋め込んでいるサイトは多くありますが、サイトによってはMapのデザインを変えたい、という場合もあると思います。そこで、Goog ...
Google+ローカルページは削除できない!管理することが大切

Googleで企業やお店を検索すると、右側にGoogle+のローカル情報が表示されることは、多くの方がご存知だと思います。大企業であろうと個人経営の小さな店であろうと、実在 ...
DSP広告とは

デジタル業界で注目を集めているのがDSP。しかし、DSPが枠や媒体の一種だと意外と勘違いしている方も多いのではないでしょうか。そこで、DSPDSPの基本的な知識やその特徴についてご紹介します。
DSPとはDSPとは、Dem ...
多言語化する前に知っておきたいの7つのルール

Webサイトのターゲットが国内だけでなく海外にもいる場合、サイトの多言語化をすることはとても大事です。ただし、最初に何の設定もせずに多言語化をしてしまうと、ページがスパム扱いされたりうまくク ...
「Googleウェブサイト翻訳ツール」を使ってWebサイトを簡単に多言語化

Webサイトを多言語化する際、Googleでは、自動翻訳ページがスパム扱いされる可能性を指摘しています。このことからも分かるように、できる限りは人の手によって管 ...
WordPressで会員制サイトを簡単に作るプラグイン

クリック操作だけで簡単にかっこいいロゴが作れるオンラインサービス4選

ブログや小規模な団体のロゴなどにもいいですね。ダウンロ ...
レスポンシブなグリッドレイアウトを簡単に実装できる超軽量のスクリプト「minigrid」

マテリアルデザイン仕様のサイトを簡単に作成するツール「Material Design Lite」

Googleマテリアルデザインの見本や無料素材が大量にストックされた「MaterialUP」

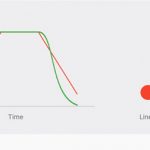
Googleのすすめる「マテリアルデザイン」とは?基本の考え方を理解しよう③アニメーション