CSSだけで簡単実装!入力フォームのエフェクトをデザインする「Text Input Effect」に新バージョン追加

CSSだけで簡単実装!入力フォームのエフェクトをデザインする「Text Input Effect」に新バージョン追加
以前、「CSSだけで簡単実装!入力フォームの新しいエフェクト(149.docx)」で、入力フォームにフォーカスした時の ...
レスポンシブWebデザインをラクにする「Bootstrap」のグリッドシステムを理解する

レスポンシブWebデザインをラクにする「Bootstrap」のグリッドシステムを理解する
前回、CSSフレームワーク「Bootstrap」の導入メリットと導入方法についてご紹介しました。
今回は、画面幅が変わっても整ったレイアウ ...
レスポンシブWebサイトを素早く簡単に制作する「Bootstrap」の導入メリットと使い方

どの企業もホームページを持つようになり、Web制作の需要が増える中、より短期間でローコストに開発を進めることが求められるようになっています。そんな制作現場にとって非常に心強いのが、オープンソースの「Bootstrap」。CSSフレームワーク ...
集めたアクセスを逃さない!コンバージョンにつなげるための「行き止まり」ページ対策

アクセスは集められているし、毎日更新もしている。それなのになかなかコンバージョンにつながらない…そんな時にチェックしておきたいのが、「行き止まり」ページの存在。次につながるリンクのない行き止まりページが、せっかくの訪問者を逃していないか、チ ...
リピーターを増やすためのECサイト構築術!おさえておきたいポイント3つ

ECサイトで大切なのは、リピーターをつくること。そのためには、訪れた人を離さない魅力的なサイトづくりが求められます。そこで、サイト全体をどう構築し、各ページにはどんな情報を掲載すればよいか、サイト制作や見直しのためのポイントをご紹介します。 ...
入力フォーム最適化(EOF)に必要な5つのポイント

インターネットで商品の購入や問い合わせをしようとして入力フォームに進んだものの、途中で面倒になってやめてしまった…という経験をしたことのある方は多いのではないでしょうか。せっかくコンバージョンまであと一歩、というところで、「エラー表示される ...
レスポンシブ対応!YOUTUBE動画を背景に表示させるjQueryプラグイン

画面いっぱいの動画を背景にして、ライブ感を演出しているサイトが増えています。今回は、YOUTUBEの動画を背景にするjQueryプラグインをご紹介。レスポンシブ対応もされていて、画面サイズを動かすと動画サイズもスムーズに切り替わります。
色を自動生成するライブラリ「Please.js」で、フォームのコントロールをカスタマイズ

色を自動生成するライブラリ「Please.js」で、フォームのコントロールをカスタマイズ
Please.js
Please.jsは、色を自動生成するJavaScriptライブラリです。
上のページタイトルの「PLEA ...
CSS3アニメーションで作る、アイデア満載のエフェクト8選

クリックした時やマウスをのせた時のアニメーションがかっこいいと、それだけでもサイトの印象がぐっと引き締まります。今回は、秀逸なアイデアで気持ちの良い動きを実現するCSS3のエフェクトを集めました。
レスポンシブWebデザインのコーディングで、これだけは気をつけたい4つの基本原則

ブラウザに合わせてレイアウトを変化させるレスポンシブウェブデザイン。複数のデバイスでレイアウトを崩さず、ユーザビリティも高いページを作るのは手間がかかるもの。コーディング時には、レスポンシブWebデザインのならではの問題がたくさん出てきます ...
無料で使える!レスポンシブ対応のWordPressテーマ2015年版

検索結果のランキングを決定する基準の一つとして、Googleが採用を始めたスマホ対応。SEOの観点から考えても、今後はますますストレス無くスマホで閲覧できるサイト制作が必要となってきます。そこで今回は、レスポンシブに対応したモバイルフレンド ...
おしゃれなローディング画像をサクッと実装するjQueryプラグイン「fakeLoader.js」

ページの読み込みが遅いとき、真っ白な画面が表示されているのと、ローディング画面が表示されているのとではユーザーの印象は変わります。訪問者を逃さないためにも、読み込みに時間がかかるページにはローディング画面を出し、数秒の間待ってもらえるような ...
リッチなアニメーションが楽しい!背景画像を画面いっぱいに表示するスクリプト「Vegas2」

リッチなアニメーションが楽しい!背景画像を画面いっぱいに表示するスクリプト「Vegas2」
画面いっぱいに画像や動画を表示させ、アニメーションで切り替えるスクリプト「Vegas2」をご紹介します。多数のオプションが用意されており、簡単に ...
【無料素材】デザイン性抜群のアイコンセット8選

>シンプルにデザインされたアイコンもいいですが、細部にまでこだわったデザイン性の高いアイコンも、アクセントにはピッタリ。
今回は、個性的なデザインで惹き付けられる無料のアイコンをご紹介します。
今回は、個性的なデザインで惹き付けられる無料のアイコンをご紹介します。
スマホ対応かどうかが検索結果に影響!今すぐ自分のサイトをチェックしよう

Googleがウェブマスター向け公式ブログで、サイトがモバイルフレンドリー(スマホ対応している)かどうかをランキング要素の一つとして利用し始めることを発表しました。これによって検索結果に大きな影響がもたらされることは確実です。今のうちに、自 ...
【WordPress】簡単設定でサイトをメンテナンス中にできるプラグイン「WP Maintenance Mode」

メンテナンスをしたいとき、リニューアルをしたい時など、一時的にサイトを「メンテナンス中」にできるプラグイン「WP Maintenance Mode」をご紹介します。公開までのカウントダウンや、メンテナンス終了のお知らせ通知なども設定すること ...
問い合わせアップにつなげる、入力フォームのスマートフォン最適化

お問い合わせフォームなどをつくる時に気をつけたいのがスマートフォンでの入力。PCと同じフォームではユーザービリティが低く、せっかくフォームを表示させるところまで行っても、入力が面倒で離脱してしまうこともあります。そこで今回は、フォームを作る ...
【Photoshop】テープで描いたような文字を作るチュートリアル

Photoshop効果を使ってマスキングテープを貼って作ったような文字の作り方をご紹介します。手でちぎった跡やテープの独特な質感などのリアルな表現が簡単に再現できます。
郵便番号から住所を入力させる国産jQueryプラグイン「jQuery.jpostal.js」

フォームによくある、郵便番号を入力するだけで、住所が自動補完されるシステムをカンタンに実装できる国産のjQueryプラグイン「jQuery.jpostal.js」をご紹介します
HTML5のサイトに見る2015年のWebトレンド!厳選8サイト

HTML5とCSS3を駆使して設計されたサイトが増えてきました。ユーザーの端末に柔軟に対応し、素早いレスポンスと美しいデザインから、最高のユーザーエクスペリエンスを提供しています。今回は2015年のWebトレンドを感じさせてくれるサイトをご ...
【photoshop】窓ガラスの水滴で書いたような文字を作るチュートリアル

窓ガラスに付いた水滴で文字を書いたような効果を作るチュートリアルがPhotoshopRoadmapで紹介されていました。ビデオチュートリアルですが、とても分かりやすくておすすめです。
【Javascript】多彩なアニメーションでモーダルウィンドウを表示できる「animatedModal.js」

CSS3のアニメーションを利用したホバー効果やツールチップ表示が増えてきていますが、今回はモーダルウィンドウをアニメーションで表示させるスクリプト「animatedModal.js」をご紹介します。横からのスライド、バウンド、フェードと多彩 ...
機能が豊富なフリック対応のスライドショー「Flickity」beta版がオススメ!

レスポンシブ、フリック対応のコンテンツスライドショー「Flickity」を使い方・設定方法ご紹介します。jQueryに依存せず、単体で動き、スマホでの動作もスムーズ。実装したい機能はほぼオプションで対応してくれているので、カスタマイズも非常 ...
Web担当者にすすめる、Webライティング必須のポイント3つ

Webサイトで商品の魅力を伝えるためのライティング。費用を抑えるためにWeb担当者がライティングも行うことが多く、どう書けばいいのか分からない、どうすれば魅力を伝えられるのだろうか、と悩みながら書き進めることもあると思います。そんな時は、テ ...
クリック率を上げるバナーデザイン3つのポイント

バナーに必要なのは、整ったデザインではなく、目を惹き付ける、興味を湧かせるということ。ついついクリックしたくなるような効果を、画像や文字、色などで創り出すことです。どのようなデザインが目を惹き付けるのでしょうか。いくつかのバナーを例に、ポイ ...
初心者にもできる!真俯瞰から料理を撮影するときのコツ

立体感を出すには斜め上からの「斜俯瞰」で撮影するのが一番良いのですが、盛りつけの美しさを見せたいときなどは、真上からの「真俯瞰」が効果的です。彩りや料理のデザインがよく分かり、美味しそう、というよりも「かわいい」「おしゃれ」というような印象 ...
お手軽実装!SNSアイコンからシェアボタンがポップアップする「Social Media Sharing Bubbles」

今やどんなサイトにも設置されているSNSアイコン。おしゃれな無料アイコンもたくさん配布されていますね。でも、アイコンだけならスマートに収まるのですが、「tweetボタン」や「いいね!ボタン」など、シェアボタンまで並べだすと見た目にごちゃごち ...
Google検索結果でタイトルを書き換えられた時にチェックするべきポイント3つ

Googleの検索結果で表示されるタイトルには、基本的に<TITLE>タグに記述されているものがそのまま表示されます。ですが、時にGoogleによって自動的に書き換えられてしまうケースがあります。そこで、書き換えられてしまったときにチェック ...
WordPressの国産プラグイン「Contact Form 7」でお問い合わせフォームを作ろう③ ~送信後のメッセージをカスタマイズする~

ContactForm7は、フォーム送信後にサンクスページに移動することはなく、最下部に「あなたのメッセージを送信しました」というメッセージが表示されるだけです。そこで、別の方法でこのメッセージをもっと目立つように工夫してみたいと思います
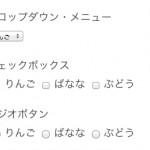
WordPressの国産プラグイン「Contact Form 7」でお問い合わせフォームを作ろう② ~様々な項目の設定~

WordPressのプラグイン「ContactForm7」では、名前や電話番号だけでなく、日付け・テキストエリア・ドロップダウン・チェックボックスなど様々な項目を処理することができます。今回は、この項目の設定についてご紹介します。