アニメーションしながら切り替わるスイッチをCSSのみで作るチュートリアル

クリックするとオンとオフが切り替わるスイッチを、CSSのみで実装するチュートリアルがBLOOM WEB DESIGN()で紹介されていました。クリック ...
【CSS】JS不要!SVGとCSSでアニメーションするクールなマウスオーバーエフェクト

マウスオーバーした時に、ボックスの周りをラインがキラッと走るエフェクトがcodropsで紹介されていました。これまでにはなかった新感覚の動きがとても ...
Webデザイナー人気の「無料写真素材サイト8選!」

国内外に数多く存在する写真素材サイト。無料でも、有料素材とひけを取らない優れた写真がたくさん公開されており、Webデザイナーにとっては強い味方です。今回はその中 ...
【CSS】何度も試したくなる!印象的なCSS(+JavaScript)アニメーション8選

(+JavaScript)アニメーション8選
クリックやマウスオーバー時のアニメーションが美しいと、何度でも繰り返し動作を見たくなりますよね。今回は、ユーザーがついつい試し ...
【Webライティング】集客できるコピーライティング 3つの法則

リンクテキストの文字を見る時間はほんの1~2秒程度、さらにページを見る時間は5秒とも言われるスピーディーなWebで、一瞬で注目を集めて最後まで読ませる文章を書くにはどうすれ ...
【photoshop】テキストを1クリックで3Dに!無料アクション

photoshopの3D機能はとても優秀ですが、細かな設定は初心者にはとっつきにくいもの。そこで今回は、数パターンの3D風エフェクトを、1クリックで適用できる無料アクシ ...
【wordpress】プラグインありorなし?好みの方法でパンくずリストを表示させよう

Wordpressでパンくずリストを作る方法は、プラグインあり、なしのいずれでも可能。どちらが良いとは一概に言えず、管理方法などによってもメリット・ ...
【デザイン】Illustratorの「合成フォント」で作業効率をアップする

文字組みで、和文と欧文でフォントを使い分けることはよくあると思います。一部だけなら文字ごとに選択、フォントを変更しベースラインをそろえる・・・という作業を個々に ...
【CSS】SCSSのコーディングを劇的に便利にするツール「Compass」を使おう

以前、基礎編、導入編、実践編の3回にわたってご紹介した【CSS】コーディングが超絶早くなる!Sass(SCSS)を使ってみよう!では、Sassを活用して ...
無料で使える!サイトマップ作成に便利なオンライン作図ツール

サイト制作をする上で重要な基礎作りの部分にあたるサイトマップ作成。しっかりと作り込み、方向性がぶれないようチームで認識を共有しておく必要があります。そこで今回は、サイトマップ作 ...
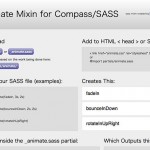
【CSS】コーディングが超絶早くなる!Sass(SCSS)を使ってみよう!実践編

Sassの魅力、そして導入手順と2回にわたってご紹介してきましたが、今回はいよいよ実践編。Sassの一番大きなメリットと言えるMixinを中心に、効率的な ...
【CSS】コーディングが超絶早くなる!Sass(SCSS)を使ってみよう 導入編

基礎編では、Sassのメリットと、SCSSという文法での基本的なコードの書き方をご紹介しました。ではさっそくSassを使う環境を整えていきましょう。複雑な ...
【CSS】コーディングが超絶早くなる!Sass(SCSS)を使ってみよう!基礎編

「便利らしいのは知っているけど、導入に踏み切れずにいる」
「最初の準備が大変そうで面倒」
そんな理由でSassを使うのをためらっている方も ...
Photoshopでテキストをカッコよくデザイン!圧巻のテキストエフェクトチュートリアル8選

photoshopの機能が進化するにつれ、ダイナミックにデザインされたテキストロゴを多く見られるようになりました。一度は ...
CSS3ベースの美しすぎるナビゲーションメニュー8選

アニメーションや3D効果など、CSS3の進化が止まりません。今回は、美しい質感や動きを実現した、ナビゲーションメニューをご紹介します。
1.A Little Men ...【デザイン】配色に困ったら迷わずコレを使おう!便利ツール2つ

困った時に使える配色ツールはたくさんありますが、ソフトを起動することなく、すぐに使えるとなおさらうれしいですね。今回は、ブラウザ上で手軽に使える、直感的で便利なツールを2つご ...
SVGとは?HTML5時代に注目を集めるSVGの基本を理解する

HTML5時代のデザインパーツとして注目を集めているSVG。Flashとは異なり、iOS環境下でも利用でき、Internet Explorer9が正式対応したことも相まって ...
【Photoshop】写真をあっという間にミニチュアぽくしてしまうチュートリアル

Visual Photo Guideで、どんな写真でもミニチュアの模型のようなイメージに変えてしまうチュートリアルが紹介されていました。
()
【jQuery】カレンダーから日付を選択させる「Datepicker」をサクッと実装

入力フォームで日付を選択する際、ドロップダウンよりもカレンダー表示のほうが見やすく、誤入力を防ぐことができます。そんなユーザビリティに配慮したカレンダ ...
【Photoshopお役立ち機能】大量の画像に同じアクションを適用できる機能二つ

画像に同じ処理を行うときに便利なアクション機能。複数画像を開いてアクションを再生する、という作業を繰り返し行ってもよいのですが、画像の枚数が20枚、30枚 ...
【ホームページデザインのコツ】ワンパターンから抜け出す!テーブルデザインの参考サイト6選

価格やスペック表としてよく用いられるテーブル。どんなデザインにしようか迷って、結局いつも通り・・・ということはありませんか?
今回は、 ...
【WordPress】記事投稿の際に気をつけたいSEO対策のポイント7つ

以前の記事「SEO効果を高めるプラグイン「ALL in One SEO Pack」を導入しよう(※記事24)」では、メタタグを設定し、SEO対策を行う方法をご紹介 ...
【デザイン】使いやすさで抜群!商用フリーの日本語フォント

個人でも商用でも利用できる無料の日本語フォントは、どれにしようか迷うほどクオリティが高くて数もどんどん増えています。今回はその中でも、普段使いにできそうなシンプルで優れたフォント ...
【Web】コーダーに、このデザイナーはデキる!と思わせるための8つの気配り

Web制作において、デザイナーとコーダーの連携はととても大切。ここがうまくいっていないと、コーディングに無駄に時間がかかってしまったり、コーディングコストがかか ...
レスポンシブサイトとは。時代のグローバルナビはどう扱う?

Webサイトのレスポンシブ化が進む中、グローバルナビゲーションをどう見せるかというところが悩みどころ。そこで今回は、グローバルナビをスマートに見せるレスポ ...
【フォント】「Google Web fonts」の使い方

パソコンにフォントをインストールしなくても、好みのフォントをサイト上で表示させることができるWebフォント。最近はずいぶん種類も増え、これまで画像で対応してきたクー ...
【WordPress】SEO効果を高めるプラグイン「ALL in One SEO Pack」を導入しよう

WordPressはもともと、しっかりとした内部対策がとられており、構造的にSEOに優れています。けれど、そのSEO効果をさらに高 ...
CSSの小技。高さが不明なボックスの中で中央に配置する方法

ボックス内でテキストを上下中央にそろえたい、ということは良くありますが、テキストが2行、3行にわたり、高さが指定できない場合、これまではよくネガティブマージンなどを使って対処 ...
photoshopを使用して宝地図の様なレトロな地図をつくる

古紙のテクスチャを利用して、Google Mapから古びた地図を作る方法をご紹介します。
1.まず下準備として、古紙のテクスチャを汎用的に使える ...
WordPress パーマリンク設定について

WPで一つ目の記事を投稿する前に設定しておきたいのがパーマリンク設定。デフォルト設定のまま使い続けると、後で悔やむことになるかも。どのような形式にする ...