Bootstrapで手軽にかっこいいサイトを作りたいときにオススメの無料テーマ8選

Bootstrapで手軽にかっこいいサイトを作りたいときにオススメの無料テーマ8選
デザイン性が高いサイトを手軽に作りたいときには、Bootstrapのテーマを活用するのがおすすめ。レスポンシブ対応されているので、スマホ用、タブレット用 ...
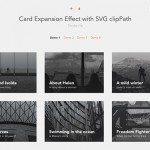
写真をかっこいいSVGアニメーションで見せてくれる「Card Expansion Effect with SVG clipPath」

写真をクリックするとかっこいいポリゴンスタイルのSVGアニメーションを伴って拡大し、コンテンツが開く「Card Expansion Effect with SVG clipPath」。ページ遷移ではなく、元ページの上にコンテンツが広がるよう ...
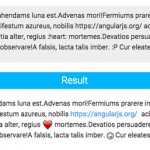
動画や文書、コード、マップなどさまざまなメディアを埋め込むjQueryプラグイン「Embed.js」

今回は、動画だけでなく、PDFやオフィス系文書、ツイート、CodePenのコードまで、さまざまなメディアをページに埋め込んでくれるjQueryプラグインをご紹介します。これまでは面倒だったり諦めていたようなフォーマットまで埋め込むことができ ...
プリズムのようにキラキラと光を反射するエフェクトのスライダー「Prism Effect Slider with Canvas」

画像の一部を反射させるプリズム効果が美しいスライダー「Prism Effect Slider with Canvas」。HTML5のカンバスとJavaScriptを使って実装されており、IE9にも対応する優れものです。
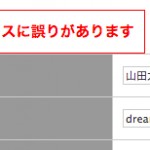
Webページの修正指示を共有してスムーズに校正できる便利なオンラインサービス「AUN」

Webの修正指示を行う際、メールにテキストで説明したり、画面キャプチャした画像にExcelやPowerPointなどのソフトを使って指示を入れたり、印刷して赤字を入れたりすることが多いと思います。ですが、指示が具体的に伝わらなかったり、指示 ...
【jQuery】レスポンシブ対応の軽量なモーダルウィンドウ「Remodal」

会員登録やログインフォームをモーダルウィンドウで表示させるサイトが増えてきました。ページ遷移なしに入力ができるので、モバイル端末でも動作がスムーズです。そこで今回は、モーダルウィンドウでフォームを表示させ、さらにボタンクリックなどのイベント ...
WordPressをECサイト化するWooCommerceをもっと便利に!「WooCommerce用ペイジェント決済サービス」

前回はWordPressでショッピングサイトを構築できる「WooCommerce」についてご紹介しました。とても簡単・便利にECサイトを作ることができ、日本語対応もされている優れたプラグインですが、決済方法が銀行振込と郵便振替の他は、Pay ...
日本語対応済!WordPressを簡単にECサイト化する無料プラグイン「WooCommerce」

カスタマイズの幅が広く、デザインもブランドイメージに合わせられるWordPress。ECサイトとして利用したい、と考える方は多いのではないでしょうか。ただ、システムを自社で作り上げるにはコストがかかりますし、既存のプラグインを使う場合でも、 ...
【Photoshop】写真の色合わせに便利な機能「カラーの適用」を使ってみよう

複数枚の写真の加工をしていると、全体の色調を合わせたいことがあると思います。特にサイトに使う写真であれば、同じトーンで揃えた方がキレイですよね。トーンカーブやレベル補正を使えば微調整ができますが、「この写真と同じ色調にしたい」というときに便 ...
アイデアが浮かばない時に見てほしい、ユニークなナビゲーションを使ったサイト例9つ

HTML5やCSS3が発展を続けている今、Webデザインやアニメーションはますますダイナミックに進化しています。その変化を感じられる要素の一つがナビゲーションメニュー。もはやインデックスとしての役割でなく、サイトのテーマやデザイン全体に関わ ...
9種のエフェクトから選べる!レスポンシブメニュー「Off-Canvas Menu Effects」

ページの隅にあるボタンをタップorクリックすると、ナビゲーションがスライドしながら出てくるoff-canvasメニュー。Facebookでもおなじみのメニューですね。レスポンシブ対応で、画面の小さなスマホでもコンテンツを邪魔せず、必要な時に ...
【WordPress】子テーマを使ってメニューをレスポンシブ対応にする方法

前回、子テーマを作成するメリットと、子テーマの作り方についてご紹介しました。今回は、子テーマを利用して、テーマを簡単にレスポンシブ対応させる方法をご紹介します。
【WordPress】バージョンアップも問題なし!カスタマイズが楽になる子テーマの作り方

WordPressでは、優れたテーマが多くの制作者によって配布されています。ところが、バージョンアップしてしまうと、それまでカスタマイズも消えてしまうのが難点。そんなときに便利なのが、子テーマです。WordPressでは、親テーマと子テーマ ...
Web開発者のためのブラウザ「Firefox Developer Edition」が持つ9つの便利機能

昨年の11月にリリースされた「Firefox Developper Edition」。開発者のために作られた唯一のブラウザで、作成、テスト、サイズの変更など、Web開発を強力かつスピーディーに進める便利な機能が多数搭載されています。もちろん ...
【Photoshop】ガーリー系、パステル系デザインに使える、シームレスな無料パターン厳選7つ

ガーリー系デザインに最適な、花柄やパステルカラーを使ったシームレスなphotoshop用パターン素材をご紹介します。
【Photoshop】スケッチブックに鉛筆で描いたような、手描き文字を作る方法

スケッチブックに鉛筆で文字を描いたようなテキストをPhotoshopで作る方法をご紹介します。背景と文字用のパターン作成すれば、あとは文字にレイヤースタイルとフィルタで効果を加えるだけ。慣れれば10分ほどでできあがります。早速作ってみましょ ...
レスポンシブWebデザインのお悩みを解決!役立つjQueryプラグイン8選

レスポンシブなWebサイトを制作するときに迷ってしまう、レイアウトの問題。そんなアレコレを一挙に解決してくれるプラグインをまとめました。 一つひとつ手作業でコードを書いていくのが一番確かですが、様々なサイズのデバイスが流通し、全てに対し人の ...
【Photoshop】テクニック不要!写真を簡単に水彩画風にアレンジする方法

写真を水彩絵の具で描いたように変えてしまうチュートリアルをご紹介します。難しいテクニックやセンスは不要。初心者でも簡単に加工することができます。調整するのは各フィルターの数値部分だけ。誰でも簡単にできるので、興味のある方はぜひ試してみてくだ ...
「Webらしくない」イラストが印象的!手作り感のあるあったかいサイト8選

一定の型にはまりがちなWebデザインの中で、深い印象を与えることができるのが、手作りの感触がただようイラスト。あたたかい雰囲気を醸し出し、親近感や信頼感が増します。今回は、メニューや背景など、メインとなるパーツに"Webらしくない”イラスト ...
HTML5アニメーションを作れる無料サービス「HTML5 Maker」

HTML5と言えばリッチなアニメーションが特徴ですが、これを自作するとなると、JavaScriptの知識が必要です。初心者さんやデザイナーさんには苦手な方もいるかもしれません。そこで便利なのが、「HTML5 Maker」。プログラミングは一 ...
絶対避けたい!サイトリニューアルに失敗する、ありがちな理由とは?

サイトリニューアルは、現在のサイトより機能もデザインも優れたものにするために行います。ですが、中にはやり方を間違えたために、良くなるどころか以前よりもサイトの質が落ちてしまった、というケースも存在します。どんな理由でリニューアルに失敗してし ...
【Photoshop】写真やテクスチャから継ぎ目のないパターンを作る方法

写真やテクスチャなどを背景として使いたいときは、パターンとして登録すると便利です。ですが、そのまま敷き詰めただけではどうしても継ぎ目ができてしまいます。そこで、好きな写真やテクスチャから継ぎ目のないパターンを作る方法をご紹介します。
フリック操作対応!ウォールやスライダーが無限スクロールする「eco-Scroll.js」

フリック操作対応!ウォールやスライダーが無限スクロールする「eco-Scroll.js」
画像や動画、テキストを無限スクロールさせてくれるjQueryのプラグイン「eco Scroll」。フリック操作にも対応し、軽快な動きのウォールやカ ...
サンプル付きで簡単!Bootstrapでのコーディング方法

Web開発のスピードを格段に上げてくれるBootstrap。前回は、とても簡単に設定でき、レスポンシブにも柔軟に対応してくれるグリッドシステムについてご紹介しました。今回は実際に、Bootstrapを用いたパーツごとのコーディング方法を、サ ...
CSSだけで簡単実装!入力フォームのエフェクトをデザインする「Text Input Effect」に新バージョン追加

CSSだけで簡単実装!入力フォームのエフェクトをデザインする「Text Input Effect」に新バージョン追加
以前、「CSSだけで簡単実装!入力フォームの新しいエフェクト(149.docx)」で、入力フォームにフォーカスした時の ...
レスポンシブWebデザインをラクにする「Bootstrap」のグリッドシステムを理解する

レスポンシブWebデザインをラクにする「Bootstrap」のグリッドシステムを理解する
前回、CSSフレームワーク「Bootstrap」の導入メリットと導入方法についてご紹介しました。
今回は、画面幅が変わっても整ったレイアウ ...
レスポンシブWebサイトを素早く簡単に制作する「Bootstrap」の導入メリットと使い方

どの企業もホームページを持つようになり、Web制作の需要が増える中、より短期間でローコストに開発を進めることが求められるようになっています。そんな制作現場にとって非常に心強いのが、オープンソースの「Bootstrap」。CSSフレームワーク ...
リピーターを増やすためのECサイト構築術!おさえておきたいポイント3つ

ECサイトで大切なのは、リピーターをつくること。そのためには、訪れた人を離さない魅力的なサイトづくりが求められます。そこで、サイト全体をどう構築し、各ページにはどんな情報を掲載すればよいか、サイト制作や見直しのためのポイントをご紹介します。 ...
入力フォーム最適化(EOF)に必要な5つのポイント

インターネットで商品の購入や問い合わせをしようとして入力フォームに進んだものの、途中で面倒になってやめてしまった…という経験をしたことのある方は多いのではないでしょうか。せっかくコンバージョンまであと一歩、というところで、「エラー表示される ...
レスポンシブ対応!YOUTUBE動画を背景に表示させるjQueryプラグイン

画面いっぱいの動画を背景にして、ライブ感を演出しているサイトが増えています。今回は、YOUTUBEの動画を背景にするjQueryプラグインをご紹介。レスポンシブ対応もされていて、画面サイズを動かすと動画サイズもスムーズに切り替わります。