色を自動生成するライブラリ「Please.js」で、フォームのコントロールをカスタマイズ

色を自動生成するライブラリ「Please.js」で、フォームのコントロールをカスタマイズ
Please.js
Please.jsは、色を自動生成するJavaScriptライブラリです。
上のページタイトルの「PLEA ...
CSS3アニメーションで作る、アイデア満載のエフェクト8選

クリックした時やマウスをのせた時のアニメーションがかっこいいと、それだけでもサイトの印象がぐっと引き締まります。今回は、秀逸なアイデアで気持ちの良い動きを実現するCSS3のエフェクトを集めました。
レスポンシブWebデザインのコーディングで、これだけは気をつけたい4つの基本原則

ブラウザに合わせてレイアウトを変化させるレスポンシブウェブデザイン。複数のデバイスでレイアウトを崩さず、ユーザビリティも高いページを作るのは手間がかかるもの。コーディング時には、レスポンシブWebデザインのならではの問題がたくさん出てきます ...
無料で使える!レスポンシブ対応のWordPressテーマ2015年版

検索結果のランキングを決定する基準の一つとして、Googleが採用を始めたスマホ対応。SEOの観点から考えても、今後はますますストレス無くスマホで閲覧できるサイト制作が必要となってきます。そこで今回は、レスポンシブに対応したモバイルフレンド ...
おしゃれなローディング画像をサクッと実装するjQueryプラグイン「fakeLoader.js」

ページの読み込みが遅いとき、真っ白な画面が表示されているのと、ローディング画面が表示されているのとではユーザーの印象は変わります。訪問者を逃さないためにも、読み込みに時間がかかるページにはローディング画面を出し、数秒の間待ってもらえるような ...
【無料素材】デザイン性抜群のアイコンセット8選

>シンプルにデザインされたアイコンもいいですが、細部にまでこだわったデザイン性の高いアイコンも、アクセントにはピッタリ。
今回は、個性的なデザインで惹き付けられる無料のアイコンをご紹介します。
今回は、個性的なデザインで惹き付けられる無料のアイコンをご紹介します。
スマホ対応かどうかが検索結果に影響!今すぐ自分のサイトをチェックしよう

Googleがウェブマスター向け公式ブログで、サイトがモバイルフレンドリー(スマホ対応している)かどうかをランキング要素の一つとして利用し始めることを発表しました。これによって検索結果に大きな影響がもたらされることは確実です。今のうちに、自 ...
【WordPress】簡単設定でサイトをメンテナンス中にできるプラグイン「WP Maintenance Mode」

メンテナンスをしたいとき、リニューアルをしたい時など、一時的にサイトを「メンテナンス中」にできるプラグイン「WP Maintenance Mode」をご紹介します。公開までのカウントダウンや、メンテナンス終了のお知らせ通知なども設定すること ...
問い合わせアップにつなげる、入力フォームのスマートフォン最適化

お問い合わせフォームなどをつくる時に気をつけたいのがスマートフォンでの入力。PCと同じフォームではユーザービリティが低く、せっかくフォームを表示させるところまで行っても、入力が面倒で離脱してしまうこともあります。そこで今回は、フォームを作る ...
【Photoshop】テープで描いたような文字を作るチュートリアル

Photoshop効果を使ってマスキングテープを貼って作ったような文字の作り方をご紹介します。手でちぎった跡やテープの独特な質感などのリアルな表現が簡単に再現できます。
郵便番号から住所を入力させる国産jQueryプラグイン「jQuery.jpostal.js」

フォームによくある、郵便番号を入力するだけで、住所が自動補完されるシステムをカンタンに実装できる国産のjQueryプラグイン「jQuery.jpostal.js」をご紹介します
HTML5のサイトに見る2015年のWebトレンド!厳選8サイト

HTML5とCSS3を駆使して設計されたサイトが増えてきました。ユーザーの端末に柔軟に対応し、素早いレスポンスと美しいデザインから、最高のユーザーエクスペリエンスを提供しています。今回は2015年のWebトレンドを感じさせてくれるサイトをご ...
【photoshop】窓ガラスの水滴で書いたような文字を作るチュートリアル

窓ガラスに付いた水滴で文字を書いたような効果を作るチュートリアルがPhotoshopRoadmapで紹介されていました。ビデオチュートリアルですが、とても分かりやすくておすすめです。
【Javascript】多彩なアニメーションでモーダルウィンドウを表示できる「animatedModal.js」

CSS3のアニメーションを利用したホバー効果やツールチップ表示が増えてきていますが、今回はモーダルウィンドウをアニメーションで表示させるスクリプト「animatedModal.js」をご紹介します。横からのスライド、バウンド、フェードと多彩 ...
機能が豊富なフリック対応のスライドショー「Flickity」beta版がオススメ!

レスポンシブ、フリック対応のコンテンツスライドショー「Flickity」を使い方・設定方法ご紹介します。jQueryに依存せず、単体で動き、スマホでの動作もスムーズ。実装したい機能はほぼオプションで対応してくれているので、カスタマイズも非常 ...
Web担当者にすすめる、Webライティング必須のポイント3つ

Webサイトで商品の魅力を伝えるためのライティング。費用を抑えるためにWeb担当者がライティングも行うことが多く、どう書けばいいのか分からない、どうすれば魅力を伝えられるのだろうか、と悩みながら書き進めることもあると思います。そんな時は、テ ...
クリック率を上げるバナーデザイン3つのポイント

バナーに必要なのは、整ったデザインではなく、目を惹き付ける、興味を湧かせるということ。ついついクリックしたくなるような効果を、画像や文字、色などで創り出すことです。どのようなデザインが目を惹き付けるのでしょうか。いくつかのバナーを例に、ポイ ...
お手軽実装!SNSアイコンからシェアボタンがポップアップする「Social Media Sharing Bubbles」

今やどんなサイトにも設置されているSNSアイコン。おしゃれな無料アイコンもたくさん配布されていますね。でも、アイコンだけならスマートに収まるのですが、「tweetボタン」や「いいね!ボタン」など、シェアボタンまで並べだすと見た目にごちゃごち ...
Google検索結果でタイトルを書き換えられた時にチェックするべきポイント3つ

Googleの検索結果で表示されるタイトルには、基本的に<TITLE>タグに記述されているものがそのまま表示されます。ですが、時にGoogleによって自動的に書き換えられてしまうケースがあります。そこで、書き換えられてしまったときにチェック ...
WordPressの国産プラグイン「Contact Form 7」でお問い合わせフォームを作ろう③ ~送信後のメッセージをカスタマイズする~

ContactForm7は、フォーム送信後にサンクスページに移動することはなく、最下部に「あなたのメッセージを送信しました」というメッセージが表示されるだけです。そこで、別の方法でこのメッセージをもっと目立つように工夫してみたいと思います
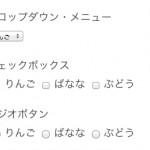
WordPressの国産プラグイン「Contact Form 7」でお問い合わせフォームを作ろう② ~様々な項目の設定~

WordPressのプラグイン「ContactForm7」では、名前や電話番号だけでなく、日付け・テキストエリア・ドロップダウン・チェックボックスなど様々な項目を処理することができます。今回は、この項目の設定についてご紹介します。
WordPressの国産プラグイン「Contact Form 7」でお問い合わせフォームを作ろう① ~基本の使い方~

WordPressでお問い合わせフォームを作るならこれ、というくらい人気のプラグイン「Contact Form 7」。使い方がシンプルで簡単、安定した動作、日本語の管理画面が使いやすく、おすすめのプラグインです。今回はContact For ...
カーニングや色彩感覚をチェックする5つのゲーム。Webデザイナーの腕試しに!

Webデザイナーの腕試しに!カーニングや色彩感覚をチェックする5つのゲーム
色彩感覚やセンス、余白の取り方など、Webデザイナーには様々なスキルや感覚が求められます。今回は、そんなスキルを気軽にチェックできるゲームをご紹介します。
Photoshopのアクションを使いこなそう!② ~無料アクションで、写真にハイクオリティな効果を加える~

インターネット上には、Photoshopで写真にエフェクトをかけるためのアクションが無料で多数配布されています。
前回ご説明したように、このアクションを使えば、ボタン一つで写真にハイクオリティなエフェクトをかけることができます。
前回ご説明したように、このアクションを使えば、ボタン一つで写真にハイクオリティなエフェクトをかけることができます。
Photoshopのアクションを使いこなそう!① ~ボタン一つで作業完了!アクション機能の使い方~

アクション機能とは、Photoshopの一連の作業を記憶して、後から同じ効果をボタン一つで他の写真にも施すことができる機能です。今回は、アクション機能の基本的な使い方。自分でアクションを作る手順について説明します。
CodePenに学ぶ!サイトに使える最新テクニック

CodePenに学ぶ!サイトに使える最新テクニック
HTMLやCSS、JavaScriptを共有するコミュニティサイト「CodePen」。クリエイター達が毎日、数々の優れたソースを公開してくれています。その中から、すぐにサイトに活用でき ...
CSSだけで簡単実装!入力フォームの新しいエフェクト

CSSだけで簡単実装!入力フォームの新しいエフェクト
Codropsで、入力フォームにフォーカスした時の、面白いエフェクトが紹介されていました。CSSトランジションやアニメーションを使い、様々なエフェクトを実現しています。
INS ...【WordPress】初心者にも使いやすい!日本語対応の商用無料テーマ7選

【WordPress】初心者にも使いやすい!日本語対応の商用無料テーマ7選
過去にも紹介しましたが、無料のWordPressテーマでもとても魅力的なデザインのものがたくさんあります。ですが、ダッシュボード上のテーマ設定画面や利用規約がが ...
レスポンシブのグリッドレイアウトを作ってくれるスクリプト「Masonry」

jQuery不要!レスポンシブのグリッドレイアウトを作ってくれるスクリプト「Masonry」
複数のボックスをタイル状に並べるグリッドレイアウト。これを、簡単に実装できるスクリプト「Masonry」をご紹介します。
サイズの異な ...
ユーザーを惹き付けるストーリーテリング型のウェブデザイン

ユーザーを惹き付けるストーリーテリング型のウェブデザイン
2015年に流行すると注目されているWebデザインの中に、「ストーリーテリング型」というものがあります。縦長の1ページの中で、スクロールで進むごとに様々なエフェクトを交えてストー ...